# 前端面试综合篇
web 前端面试题总结,面试指南,前端面试题整理,web 面试宝典,刷题神器,按模块分类整理总结,打造最全面的前端面试题
本篇对一些知识点查漏补缺
# 一、创建对象和原型链
# 1 面向对象的三大特性
- 封装
- 继承
- 多态
# 1.1 原型链的知识
原型链是面向对象的基础,是非常重要的部分。有以下几种知识:
- 创建对象有几种方法
- 原型、构造函数、实例、原型链
instanceof的原理new运算符
# 2 创建对象有几种方法
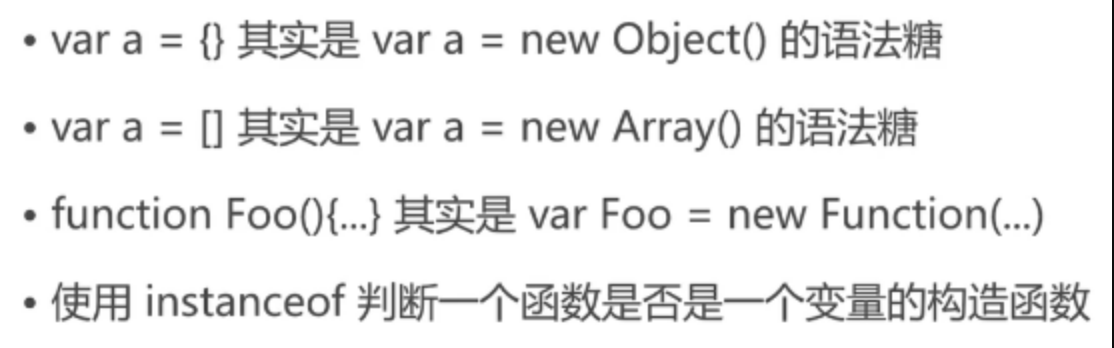
# 2.1 方式一:字面量
上面的两种写法,效果是一样的。因为,第一种写法,
obj11会指向Object。
- 第一种写法是:字面量的方式。
- 第二种写法是:内置的构造函数
# 2.2 方式二:通过构造函数
# 2.3 方法三:Object.create
第三种方法,很少有人能说出来。这种方式里,
obj3是实例,p是obj3的原型(name是 p 原型里的属性),构造函数是Objecet。

# 3 原型、构造函数、实例,以及原型链

PS:任何一个函数,如果在前面加了
new,那就是构造函数。
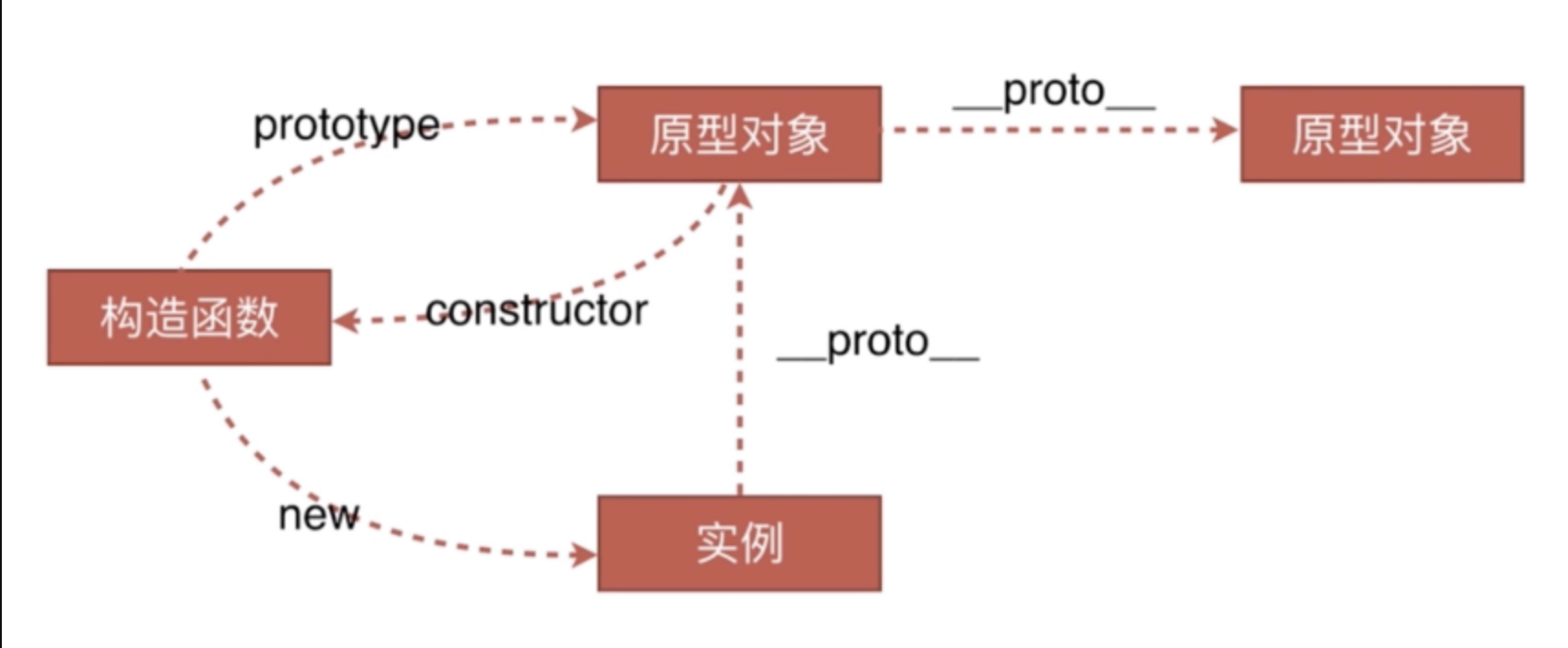
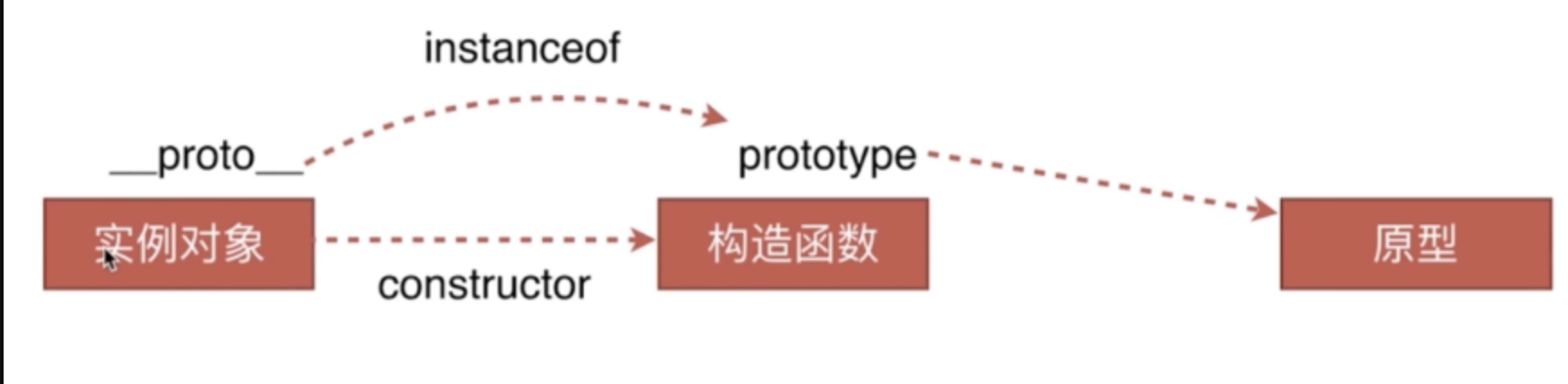
# 3.1 原型、构造函数、实例三者之间的关系

- 构造函数通过
new生成实例 - 构造函数也是函数,构造函数的
prototype指向原型。(所有的函数有prototype属性,但实例没有prototype属性) - 原型对象中有
constructor,指向该原型的构造函数。
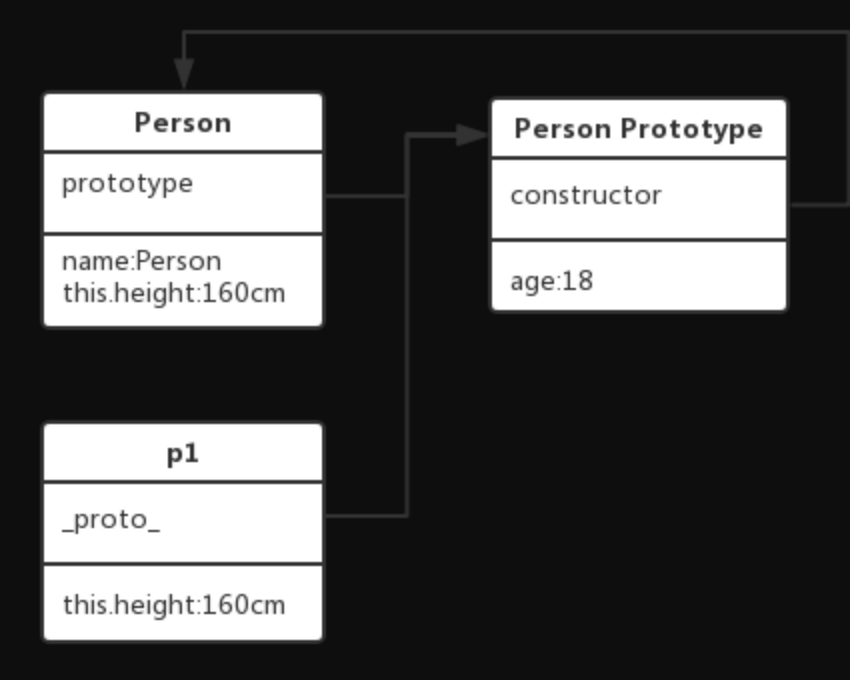
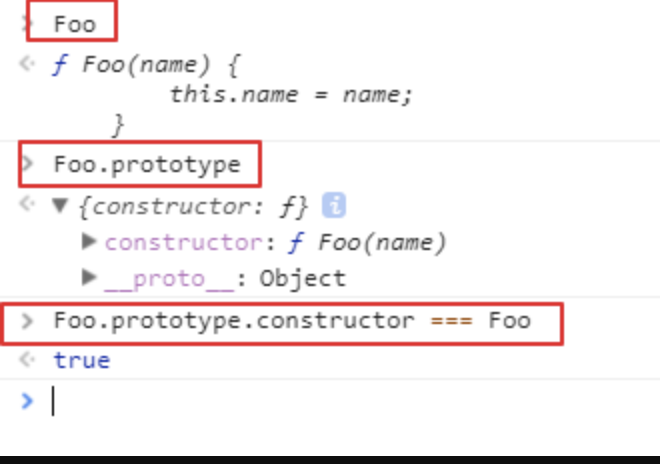
上面的三行,代码演示:
上面的代码中,
Foo.prototype.constructor === Foo的结果是true:

- 实例的
__proto__指向原型。也就是说,Foo.__proto__ === M.prototype。
声明:所有的引用类型(数组、对象、函数)都有
__proto__这个属性。
Foo.__proto__ === Function.prototype的结果为 true,说明Foo这个普通的函数,是Function构造函数的一个实例。
# 3.2 原型链
原型链的基本原理:任何一个实例,通过原型链,找到它上面的原型,该原型对象中的方法和属性,可以被所有的原型实例共享。
Object是原型链的顶端。
- 原型可以起到继承的作用。原型里的方法都可以被不同的实例共享:
原型链的关键:在访问一个实例的时候,如果实例本身没找到此方法或属性,就往原型上找。如果还是找不到,继续往上一级的原型上找。
# 3.3 instanceof的原理

instanceof的作用:用于判断实例属于哪个构造函数。instanceof的原理:判断实例对象的__proto__属性,和构造函数的prototype属性,是否为同一个引用(是否指向同一个地址)。
- 注意 1:虽然说,实例是由构造函数 new 出来的,但是实例的
__proto__属性引用的是构造函数的prototype。也就是说,实例的__proto__属性与构造函数本身无关。- 注意 2:在原型链上,原型的上面可能还会有原型,以此类推往上走,继续找
__proto__属性。这条链上如果能找到, instanceof 的返回结果也是 true。
比如说:
foo instance of Foo的结果为 true,因为foo.__proto__ === M.prototype为true。foo instance of Objecet的结果也为 true,为Foo.prototype.__proto__ === Object.prototype为true。
但我们不能轻易的说:
foo一定是 由Object创建的实例 `。这句话是错误的。我们来看下一个问题就明白了。
# 3.4 分析一个问题
问题:已知 A 继承了 B,B 继承了 C。怎么判断 a 是由 A 直接生成的实例,还是 B 直接生成的实例呢?还是 C 直接生成的实例呢?
分析:这就要用到原型的
constructor属性了。
foo.__proto__.constructor === M的结果为true,但是foo.__proto__.constructor === Object的结果为false。- 所以,用
consturctor判断就比用instanceof判断,更为严谨。
# 4 new 运算符
当
new Foo()时发生了什么:
- 创建一个新的空对象实例。
- 将此空对象的隐式原型指向其构造函数的显示原型。
- 执行构造函数(传入相应的参数,如果没有参数就不用传),同时
this指向这个新实例。 - 如果返回值是一个新对象,那么直接返回该对象;如果无返回值或者返回一个非对象值,那么就将步骤(1)创建的对象返回。
# 二、面向对象
# 1 前言
类与实例:
- 类的声明
- 生成实例
类与继承:
- 如何实现继承:继承的本质就是原型链
- 继承的几种方式
# 2 类的定义、实例化
# 2.1 类的定义 / 类的声明
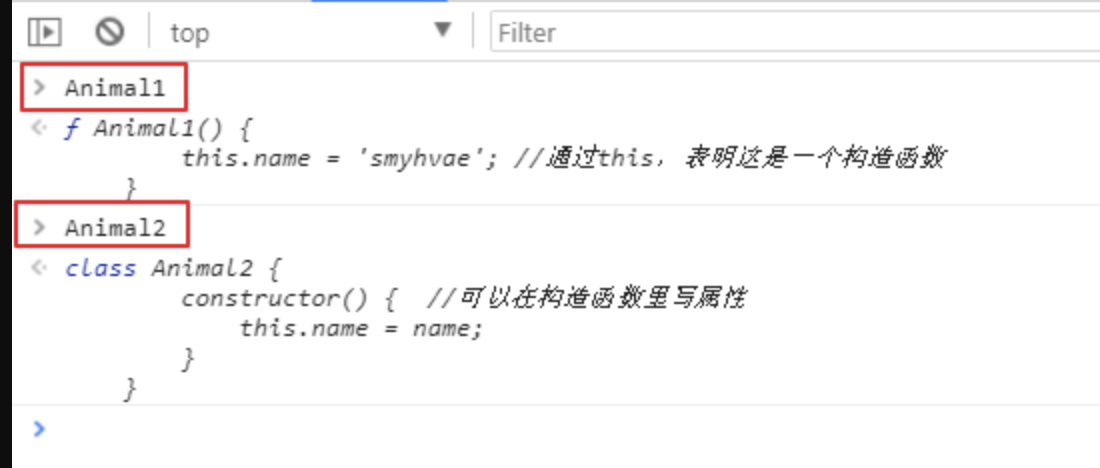
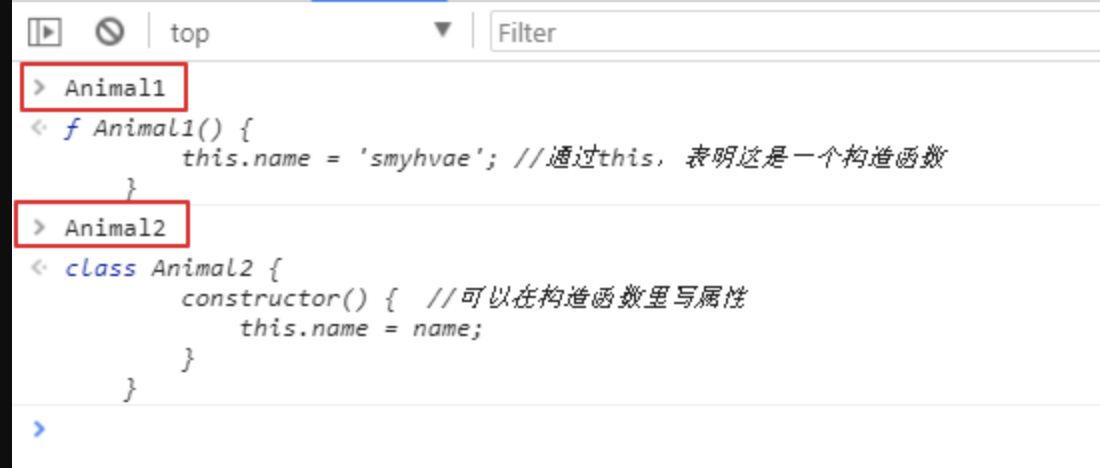
方式一:用构造函数模拟类(传统写法)
方式二:用 class 声明(ES6的写法)
控制台的效果:

# 2.2 实例化
类的实例化很简单,直接 new 出来即可。

# 3 继承的几种方式
继承的本质就是原型链。
继承的方式有几种?每种形式的优缺点是?这些问题必问的。其实就是考察你对原型链的掌握程度。
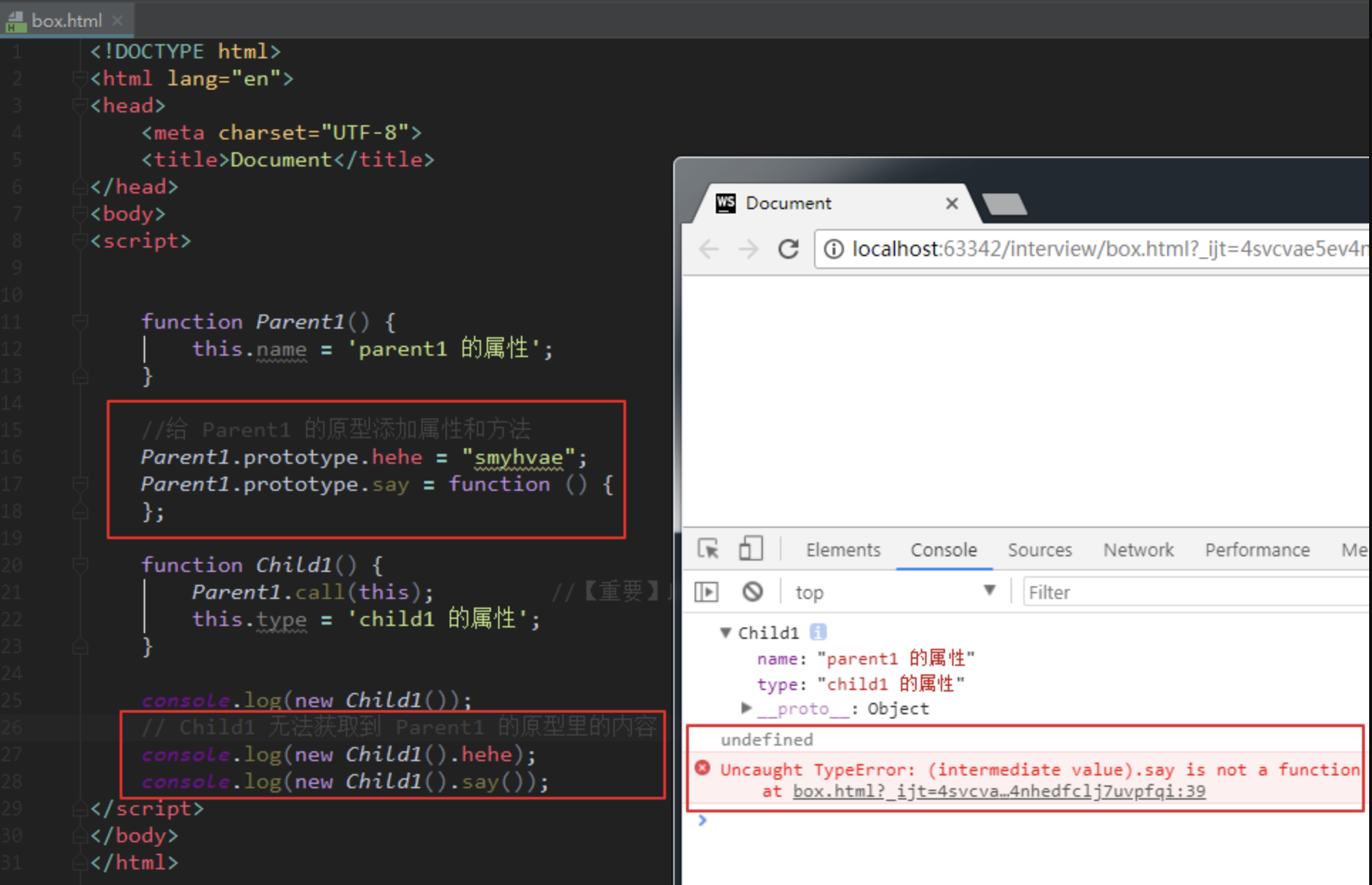
# 3.1 方式一:借助构造函数
【重要】上方代码中,最重要的那行代码:在子类的构造函数里写了
Parent1.call(this);,意思是:让 Parent 的构造函数在 child 的构造函数中执行。发生的变化是:改变 this 的指向,parent 的实例 --> 改为指向 child 的实例。导致 parent 的实例的属性挂在到了 child 的实例上,这就实现了继承。
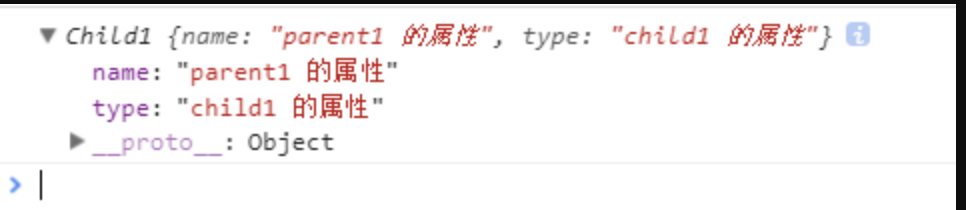
打印结果:

上方结果表明:
child先有了parent实例的属性(继承得以实现),再有了child实例的属性。
分析:
这种方式,虽然改变了
this的指向,但是,Child1 无法继承Parent1的原型。也就是说,如果我给Parent1的原型增加一个方法:
上面这个方法是无法被
Child1继承的。如下:

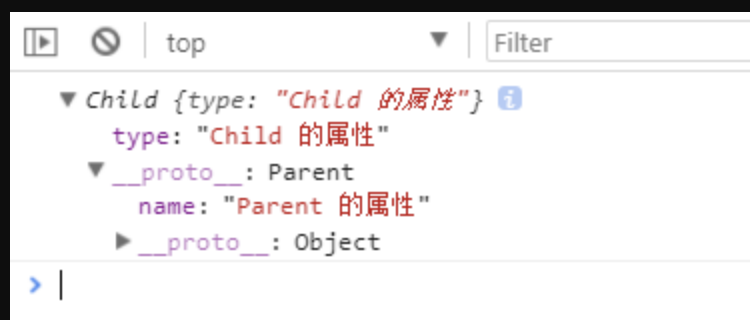
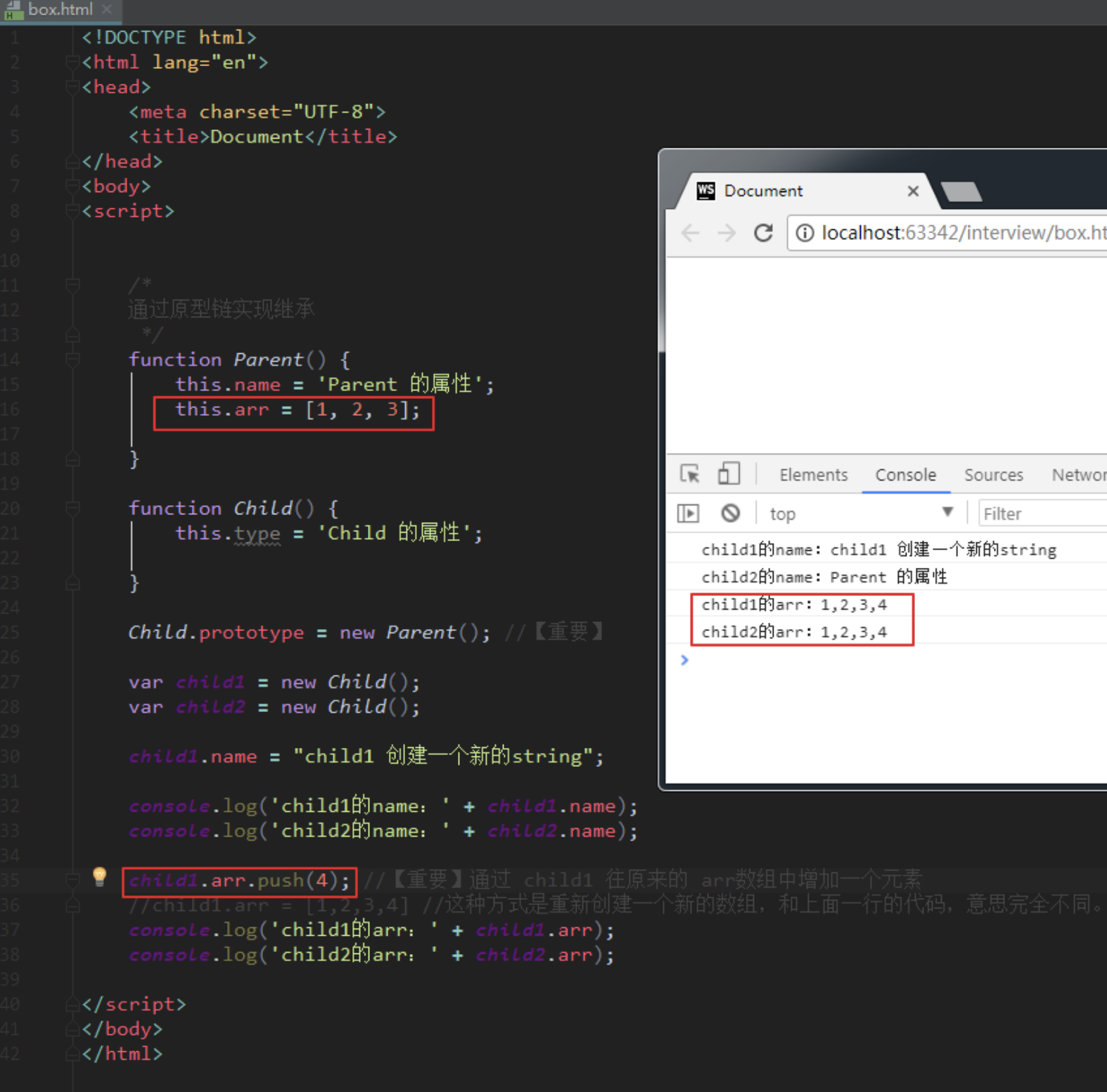
# 3.2 方法二:通过原型链实现继承
打印结果:

【重要】上方代码中,最重要的那行:每个函数都有
prototype属性,于是,构造函数也有这个属性,这个属性是一个对象。现在,我们把Parent的实例赋值给了Child的prototye,从而实现继承。此时,Child构造函数、Parent的实例、Child的实例构成一个三角关系。于是:
new Child.__proto__ === new Parent()的结果为true
分析:
- 这种继承方式,Child 可以继承 Parent 的原型,但有个缺点:
缺点是:如果修改 child1 实例的 name 属性,child2 实例中的 name 属性也会跟着改变。
如下:

上面的代码中,
child1修改了arr属性,却发现,child2的arr属性也跟着改变了。这显然不太好,在业务中,两个子模块应该隔离才对。如果改了一个对象,另一个对象却发生了改变,就不太好。
造成这种缺点的原因是:
child1和child2共用原型。即:chi1d1.__proto__ === child2__proto__是严格相同。而 arr 方法是在 Parent 的实例上(即 Child 实例的原型)的。
# 3.3 方式三:组合的方式:构造函数 + 原型链
就是把上面的两种方式组合起来:
- 这种方式,能解决之前两种方式的问题:既可以继承父类原型的内容,也不会造成原型里属性的修改。
- 这种方式的缺点是:让父亲
Parent的构造方法执行了两次。 ES6中的继承方式,一带而过即可,重点是要掌握ES5中的继承。
# 三、DOM 事件总结
知识点主要包括以下几个方面:
- 基本概念:
DOM事件的级别
面试不会直接问你,DOM 有几个级别。但会在题目中体现:“请用
DOM2....”。
DOM事件模型、DOM事件流
面试官如果问你 “DOM 事件模型”,你不一定知道怎么回事。其实说的就是捕获和冒泡。
DOM 事件流,指的是事件传递的三个阶段。
- 描述
DOM事件捕获的具体流程
讲的是事件的传递顺序。参数为
false(默认)、参数为true,各自代表事件在什么阶段触发。
能回答出来的人,寥寥无几。也许有些人可以说出一大半,但是一字不落的人,极少。
Event对象的常见应用(Event的常用api方法)
DOM事件的知识点,一方面包括事件的流程;另一方面就是:怎么去注册事件,也就是监听用户的交互行为。第三点:在响应时,Event对象是非常重要的。
自定义事件(非常重要)
一般人可以讲出事件和注册事件,但是如果让你讲自定义事件,能知道的人,就更少了。
DOM 事件的级别
DOM事件的级别,准确来说,是 DOM 标准定义的级别。包括:
DOM0 的写法:
上面的代码是在
js中的写法;如果要在html中写,写法是:在onclick属性中,加js语句。
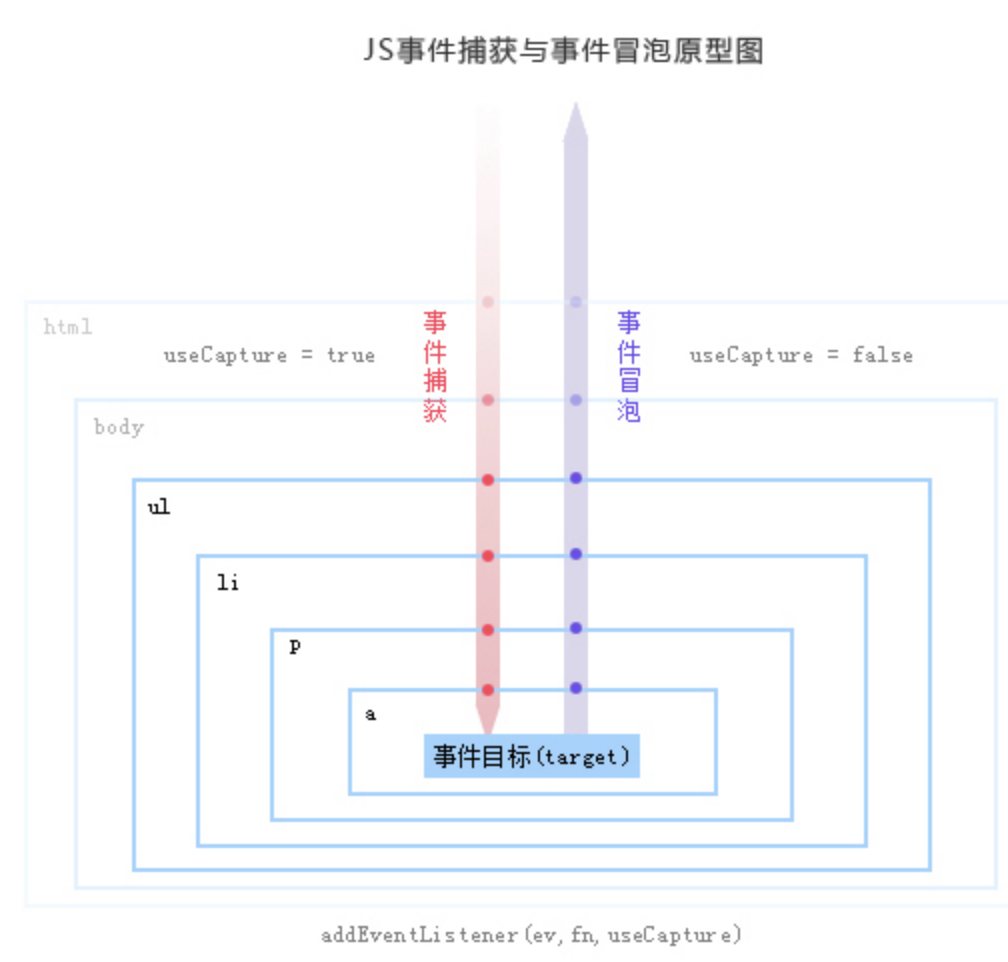
DOM2 的写法:
【重要】上面的第三参数中,true 表示事件在捕获阶段触发,false 表示事件在冒泡阶段触发(默认)。如果不写,则默认为 false。
DOM3 的写法:
DOM3中,增加了很多事件类型,比如鼠标事件、键盘事件等。
PS:为何事件没有
DOM1的写法呢?因为,DOM1标准制定的时候,没有涉及与事件相关的内容。
总结:关于 “DOM 事件的级别”,能回答出以上内容即可,不会出题目让你做。
DOM 事件模型
DOM事件模型讲的就是捕获和冒泡,一般人都能回答出来。
- 捕获:从上往下。
- 冒泡:从下(目标元素)往上。
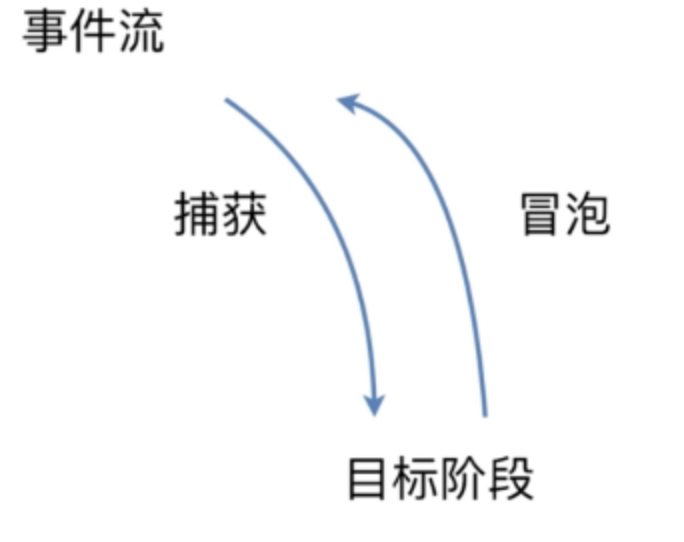
DOM 事件流
DOM事件流讲的就是:浏览器在于当前页面做交互时,这个事件是怎么传递到页面上的。
完整的事件流,分三个阶段:
- 捕获:从
window对象传到 目标元素。 - 目标阶段:事件通过捕获,到达目标元素,这个阶段就是目标阶段。
- 冒泡:从目标元素传到
Window对象。


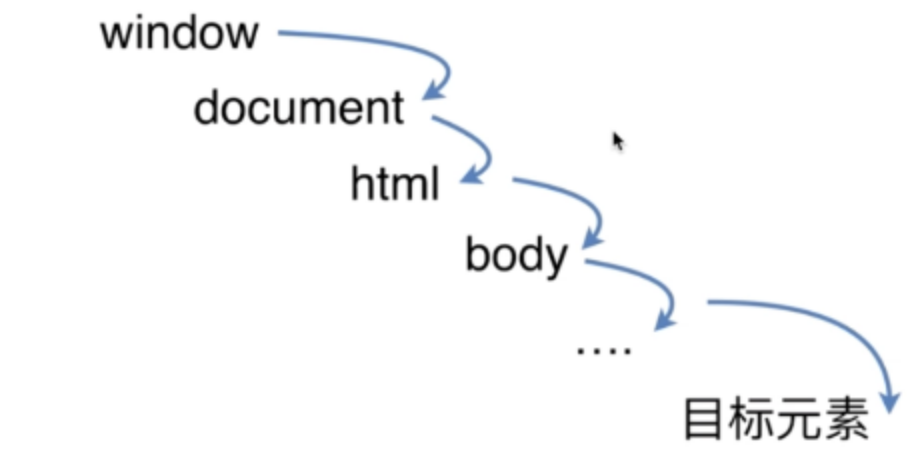
描述 DOM 事件捕获的具体流程
很少有人能说完整。
捕获的流程

说明:捕获阶段,事件依次传递的顺序是:window --> document --> html--> body --> 父元素、子元素、目标元素。
- PS1:第一个接收到事件的对象是 window(有人会说
body,有人会说html,这都是错误的)。 - PS2:
JS中涉及到DOM对象时,有两个对象最常用:window、doucument。它们俩也是最先获取到事件的。
代码如下:
补充一个知识点:
在
js中:
- 如果想获取
body节点,方法是:document.body; - 但是,如果想获取
html节点,方法是document.documentElement。
冒泡的流程
与捕获的流程相反
Event 对象的常见 api 方法
用户做的是什么操作(比如,是敲键盘了,还是点击鼠标了),这些事件基本都是通过
Event对象拿到的。这些都比较简单,我们就不讲了。我们来看看下面这几个方法:
方法一
- 解释:阻止默认事件。
- 比如,已知
<a>标签绑定了 click 事件,此时,如果给<a>设置了这个方法,就阻止了链接的默认跳转。
方法二:阻止冒泡
这个在业务中很常见。
有的时候,业务中不需要事件进行冒泡。比如说,业务这样要求:单击子元素做事件
A,单击父元素做事件 B,如果不阻止冒泡的话,出现的问题是:单击子元素时,子元素和父元素都会做事件A。这个时候,就要用到阻止冒泡了。
w3c的方法:(火狐、谷歌、IE11)
IE10以下则是:
兼容代码如下:
上方代码中,我们对
box3进行了阻止冒泡,产生的效果是:事件不会继续传递到father、grandfather、body了。
方法三:设置事件优先级
这个方法比较长,一般人没听说过。解释如下:
比如说,我用
addEventListener给某按钮同时注册了事件A、事件B。此时,如果我单击按钮,就会依次执行事件 A 和事件B。现在要求:单击按钮时,只执行事件 A,不执行事件B。该怎么做呢?这是时候,就可以用到stopImmediatePropagation方法了。做法是:在事件 A 的响应函数中加入这句话。
大家要记住
event有这个方法。
属性 4、属性 5(事件委托中用到)
上面这两个属性,在事件委托中经常用到。
总结:上面这几项,非常重要,但是容易弄混淆。
自定义事件
自定义事件的代码如下:
上面这个事件是定义完了之后,就直接自动触发了。在正常的业务中,这个事件一般是和别的事件结合用的。比如延时器设置按钮的动作:
# 四、Event Loop 详细版
# 为什么 GUI 渲染线程为什么与 JS 引擎线程互斥
- 这是由于 JS 是可以操作 DOM 的,如果同时修改元素属性并同时渲染界面 (即 JS 线程和 UI 线程同时运行)
- 那么渲染线程前后获得的元素就可能不一致了
- 因此,为了防止渲染出现不可预期的结果,浏览器设定 GUI 渲染线程和 JS 引擎线程为互斥关系
- 当 JS 引擎线程执行时 GUI 渲染线程会被挂起,GUI 更新则会被保存在一个队列中等待 JS 引擎线程空闲时立即被执行
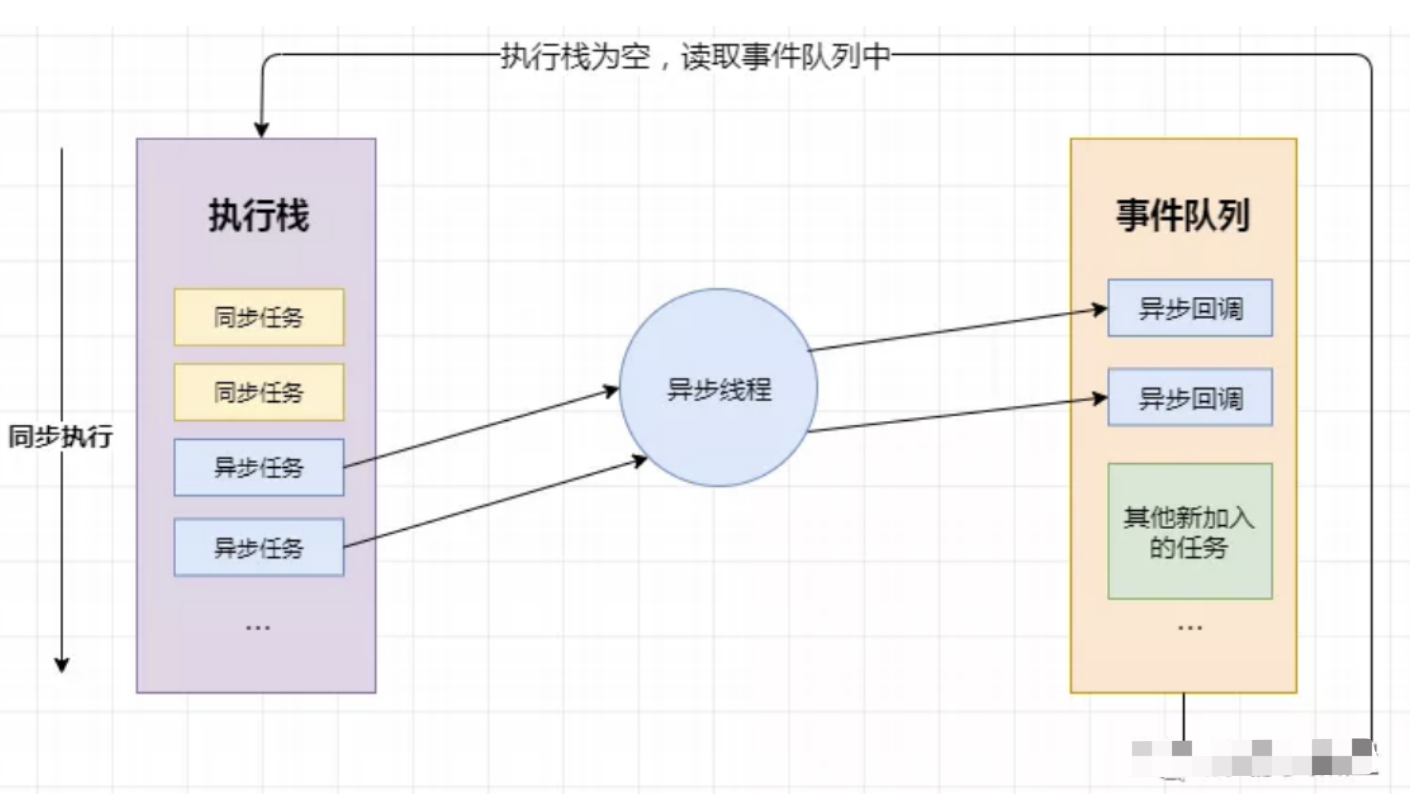
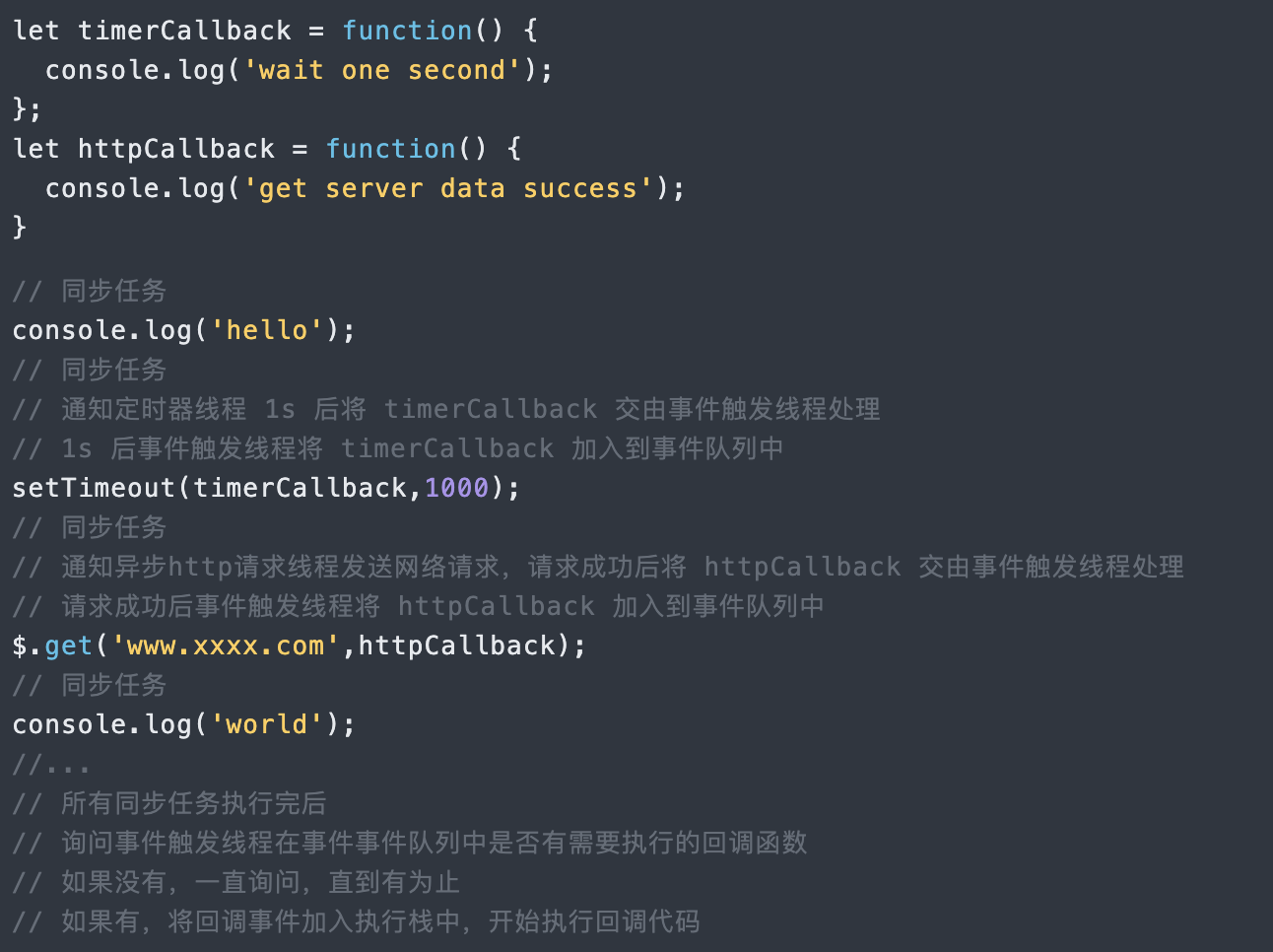
# 从 Event Loop 看 JS 的运行机制
先理解一些概念:
JS分为同步任务和异步任务- 同步任务都在 JS 引擎线程上执行,形成一个 执行栈
- 事件触发线程管理一个 任务队列,异步任务触发条件达成,将回调事件放到 任务队列中
- 执行栈中所有同步任务执行完毕,此时 JS 引擎线程空闲,系统会读取 任务队列,将可运行的异步任务回调事件添加到 执行栈中,开始执行

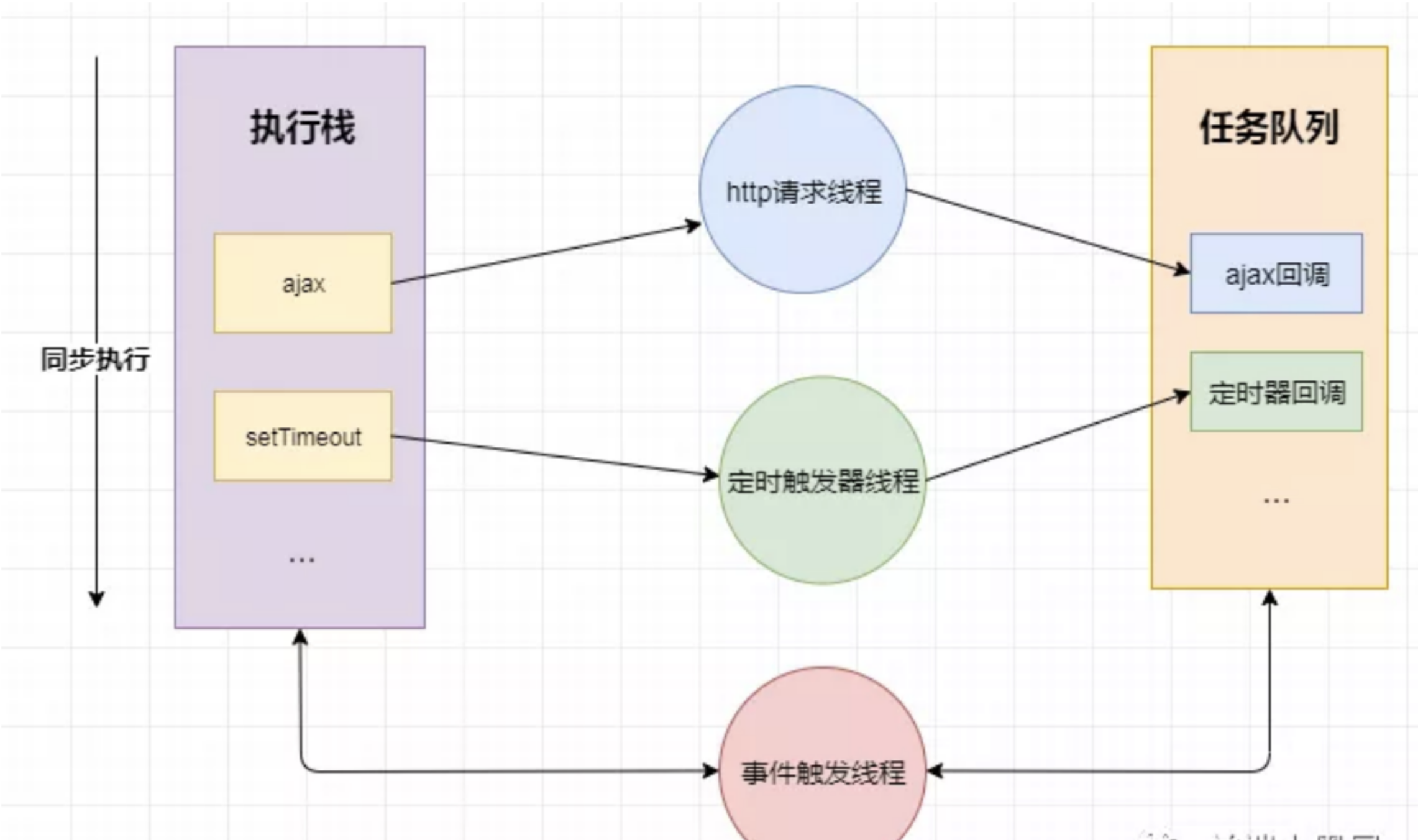
- 前端开发中我们会通过
setTimeout/setInterval来指定定时任务,会通过XHR/fetch发送网络请求 - 接下来简述一下
setTimeout/setInterval和XHR/fetch到底做了什么事 - 我们知道,不管是
setTimeout/setInterval和XHR/fetch代码,在这些代码执行时, 本身是同步任务,而其中的回调函数才是异步任务 - 当代码执行到
setTimeout/setInterval时,实际上是 JS 引擎线程通知 定时触发器线程,间隔一个时间后,会触发一个回调事件 - 而定时触发器线程在接收到这个消息后,会在等待的时间后,将回调事件放入到由 事件触发线程所管理的事件队列中
- 当代码执行到
XHR/fetch时,实际上是JS引擎线程通知 异步http请求线程,发送一个网络请求,并制定请求完成后的回调事件 - 而异步
http请求线程在接收到这个消息后,会在请求成功后,将回调事件放入到由 事件触发线程所管理的 事件队列中 - 当我们的同步任务执行完,
JS引擎线程会询问事件触发线程,在 事件队列中是否有待执行的回调函数,如果有就会加入到执行栈中交给 JS 引擎线程执行


总结一下:
- JS 引擎线程只执行执行栈中的事件
- 执行栈中的代码执行完毕,就会读取事件队列中的事件
- 事件队列中的回调事件,是由各自线程插入到事件队列中的
- 如此循环
当我们基本了解了什么是执行栈,什么是事件队列之后,我们深入了解一下事件循环中 宏任务、 微任务
# 什么是宏任务
- 我们可以将每次执行栈执行的代码当做是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)
- 每一个宏任务会从头到尾执行完毕,不会执行其他。
我们前文提到过 JS 引擎线程和 GUI 渲染线程是互斥的关系,浏览器为了能够使 宏任务和 DOM 任务有序的进行,会在一个 宏任务执行结果后,在下一个 宏任务执行前, GUI 渲染线程开始工作,对页面进行渲染。
主代码块,
setTimeout,setInterval等,都属于宏任务
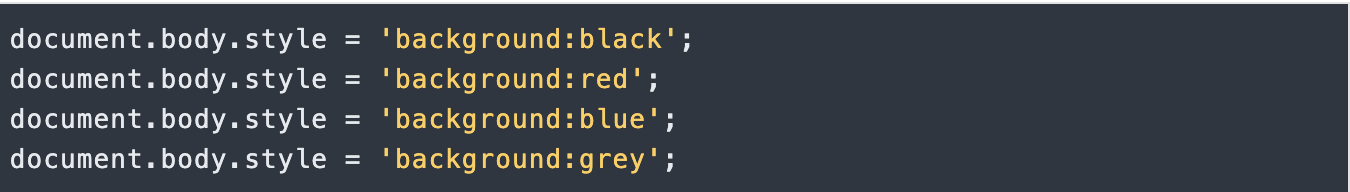
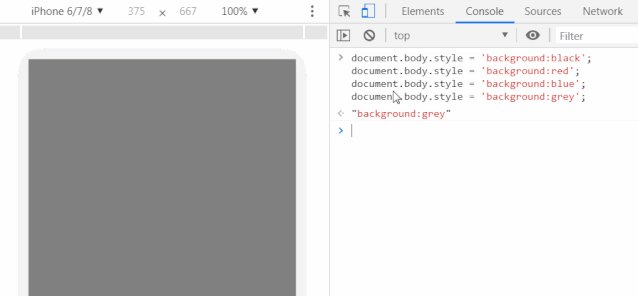
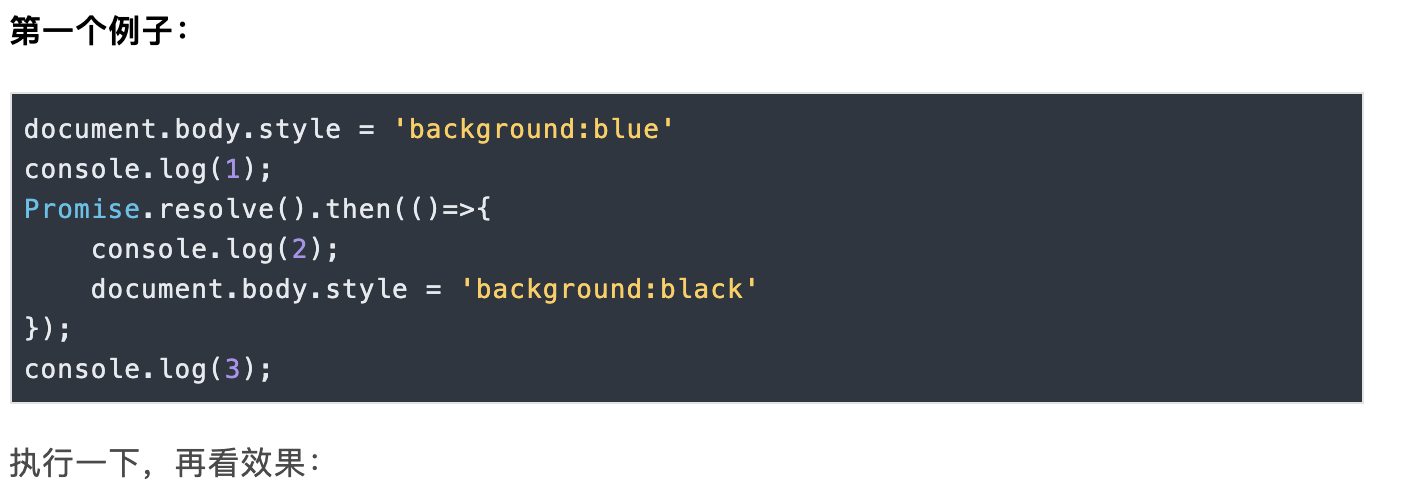
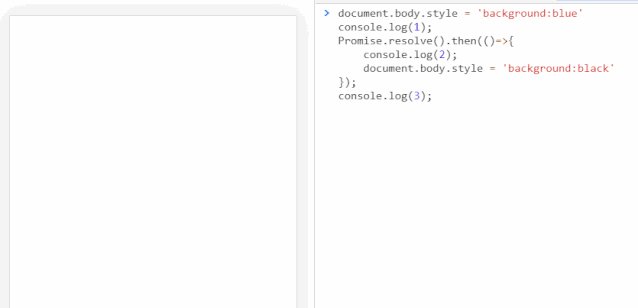
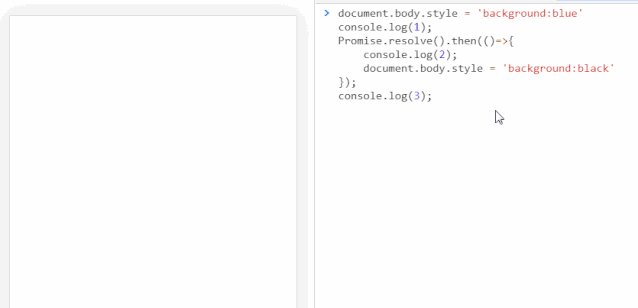
第一个例子:
我们可以将这段代码放到浏览器的控制台执行以下,看一下效果:


我们会看到的结果是,页面背景会在瞬间变成白色,以上代码属于同一次 宏任务,所以全部执行完才触发 页面渲染,渲染时 GUI 线程会将所有 UI 改动优化合并,所以视觉效果上,只会看到页面变成灰色
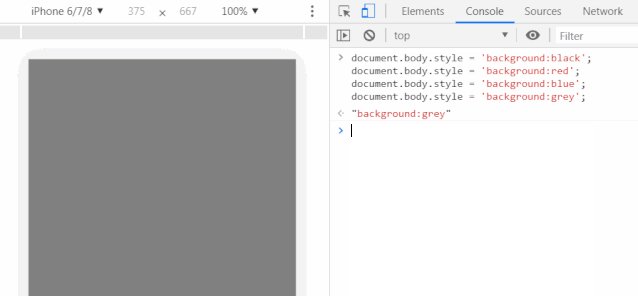
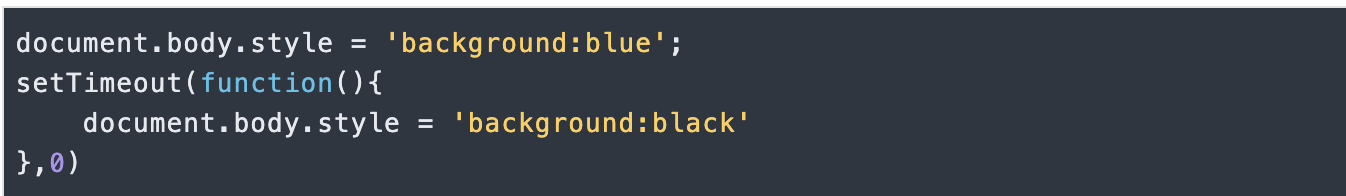
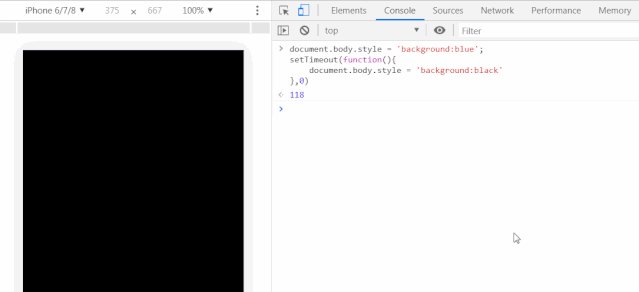
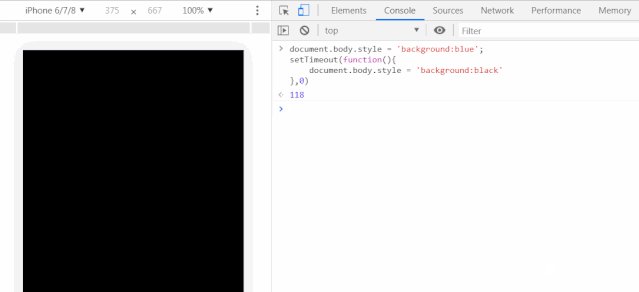
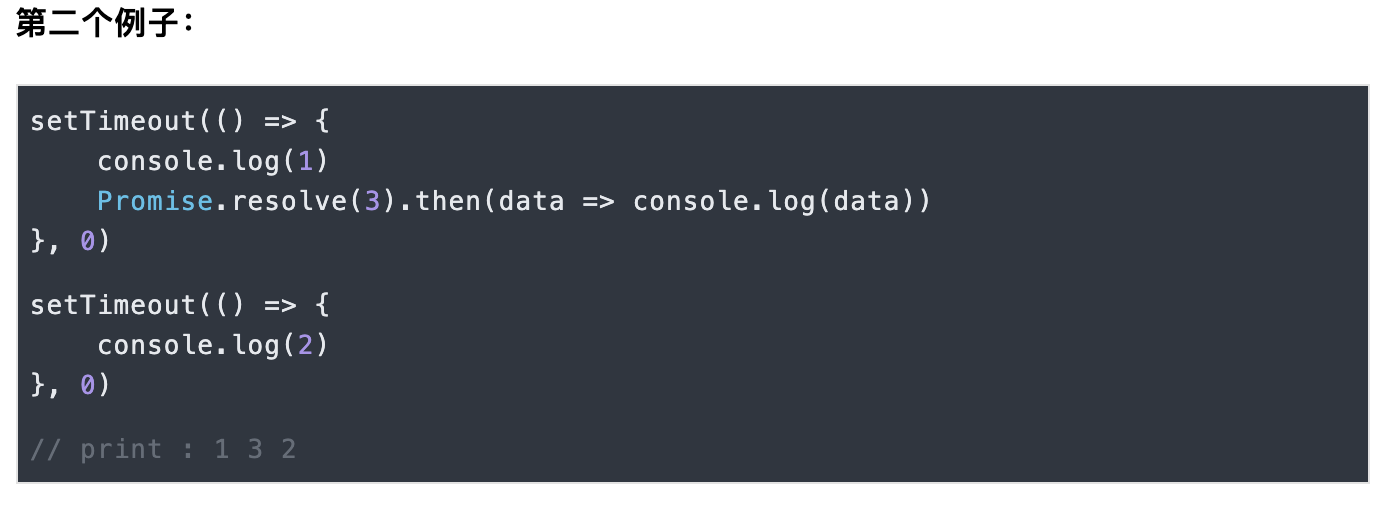
第二个例子:


我会看到,页面先显示成蓝色背景,然后瞬间变成了黑色背景,这是因为以上代码属于两次 宏任务,第一次 宏任务执行的代码是将背景变成蓝色,然后触发渲染,将页面变成蓝色,再触发第二次宏任务将背景变成黑色
# 什么是微任务
- 我们已经知道 宏任务结束后,会执行渲染,然后执行下一个 宏任务,
- 而微任务可以理解成在当前 宏任务执行后立即执行的任务。
- 也就是说,当 宏任务执行完,会在渲染前,将执行期间所产生的所有 微任务都执行完。
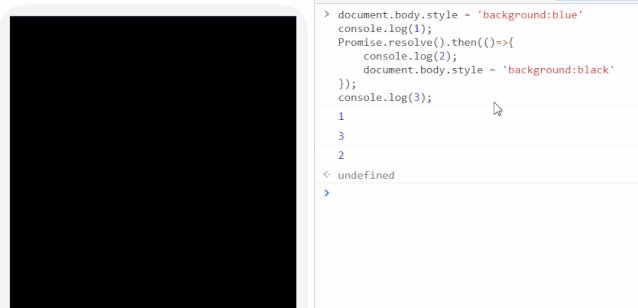
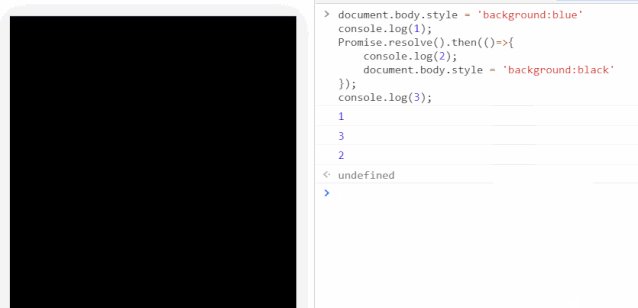
Promise,process.nextTick等,属于 微任务。


- 控制台输出 1 3 2 , 是因为 promise 对象的 then 方法的回调函数是异步执行,所以 2 最后输出
- 页面的背景色直接变成黑色,没有经过蓝色的阶段,是因为,我们在宏任务中将背景设置为蓝色,但在进行渲染前执行了微任务,在微任务中将背景变成了黑色,然后才执行的渲染

上面代码共包含两个
setTimeout,也就是说除主代码块外,共有两个 宏任务, 其中第一个 宏任务执行中,输出 1 ,并且创建了 微任务队列,所以在下一个 宏任务队列执行前,先执行 微任务,在 微任务执行中,输出 3 ,微任务执行后,执行下一次 宏任务,执行中输出 2
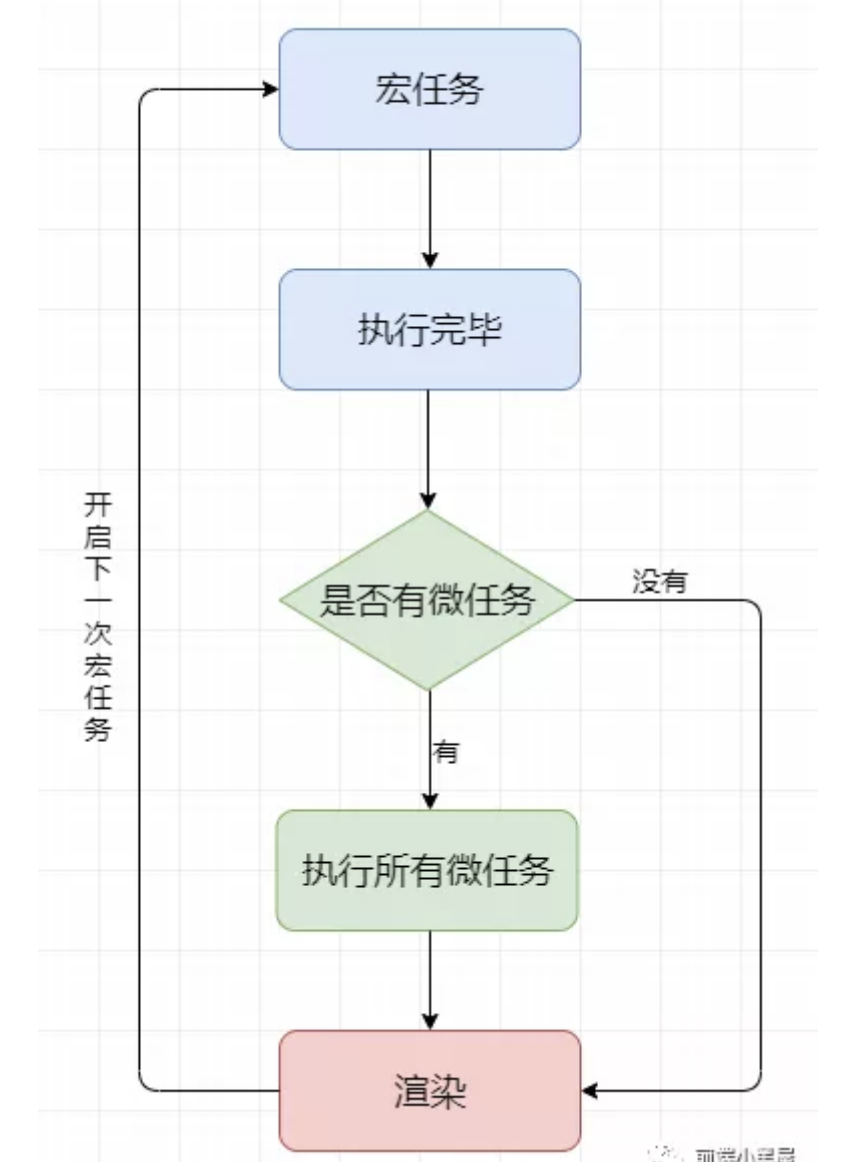
# 总结
- 执行一个 宏任务(栈中没有就从 事件队列中获取)
- 执行过程中如果遇到 微任务,就将它添加到 微任务的任务队列中
- 宏任务执行完毕后,立即执行当前 微任务队列中的所有 微任务(依次执行)
- 当前 宏任务执行完毕,开始检查渲染,然后 GUI 线程接管渲染
- 渲染完毕后, JS 线程继续接管,开始下一个 宏任务(从事件队列中获取)

# 五、CSS 盒模型及 BFC
题目:谈一谈你对 CSS 盒模型的认识
专业的面试,一定会问
CSS盒模型。对于这个题目,我们要回答一下几个方面:
- 基本概念:
content、padding、margin - 标准盒模型、
IE盒模型的区别。不要漏说了IE盒模型,通过这个问题,可以筛选一部分人 CSS如何设置这两种模型(即:如何设置某个盒子为其中一个模型)?如果回答了上面的第二条,还会继续追问这一条。JS如何设置、获取盒模型对应的宽和高?这一步,已经有很多人答不上来了。- 实例题:根据盒模型解释边距重叠。
前四个方面是逐渐递增,第五个方面,却鲜有人知。
BFC(边距重叠解决方案)或IFC。
如果能回答第五条,就会引出第六条。
BFC是面试频率较高的。
总结:以上几点,从上到下,知识点逐渐递增,知识面从理论、CSS、JS,又回到CSS理论
接下来,我们把上面的六条,依次讲解。
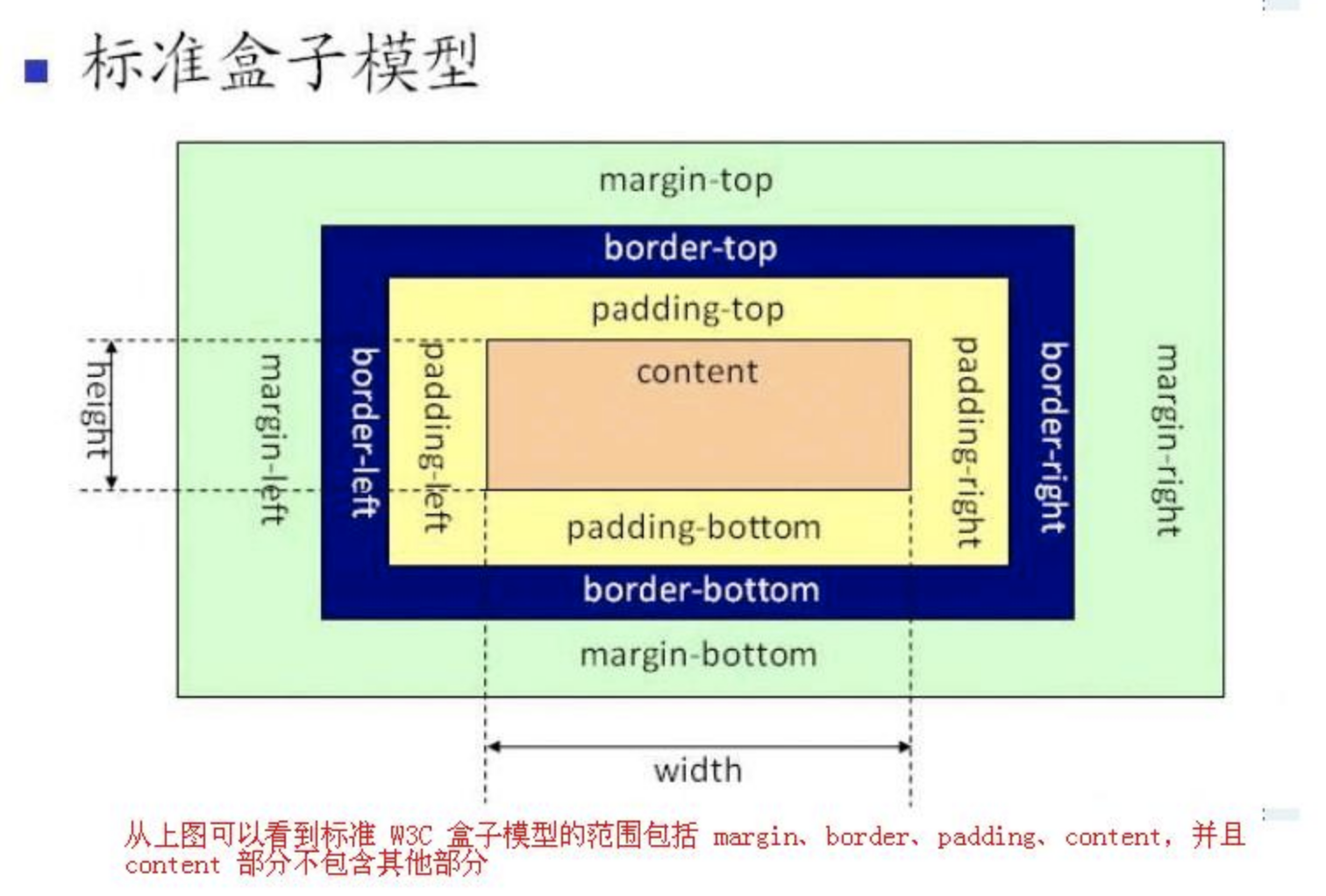
标准盒模型和 IE 盒子模型
标准盒子模型:

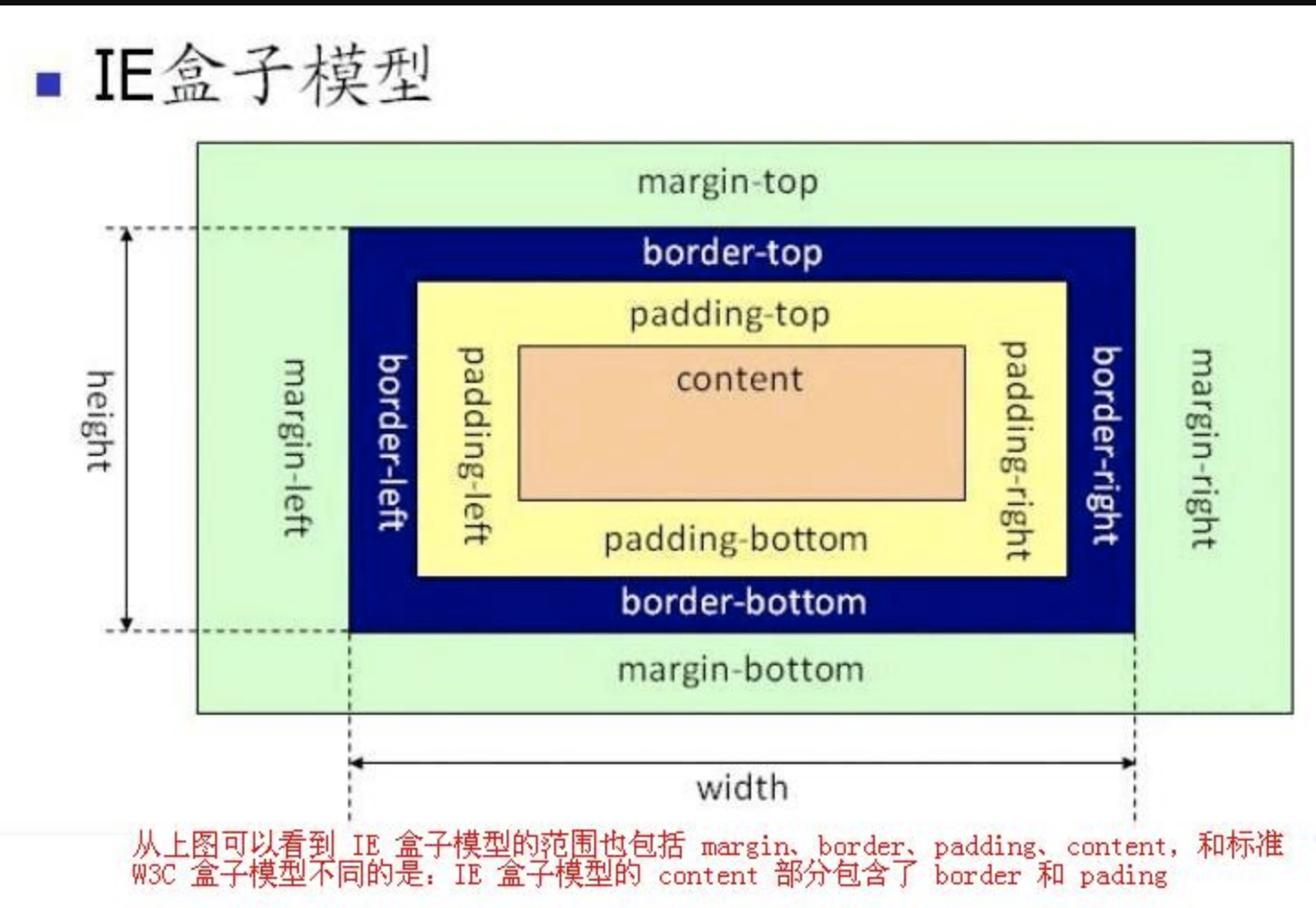
IE盒子模型:

上图显示:
在
CSS盒子模型 (Box Model) 规定了元素处理元素的几种方式:
width和height:内容的宽度、高度(不是盒子的宽度、高度)。padding:内边距。border:边框。margin:外边距。
CSS盒模型和IE盒模型的区别:
在标准盒子模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
IE 盒子模型中,width 和 height 指的是内容区域 + border+padding 的宽度和高度。
CSS 如何设置这两种模型
代码如下:
备注:盒子默认为标准盒模型。
JS 如何设置、获取盒模型对应的宽和高
方式一:通过
DOM节点的style样式获取
缺点:通过这种方式,只能获取行内样式,不能获取
内嵌的样式和外链的样式。
这种方式有局限性,但应该了解。
方式二(通用型)
方式二能兼容
Chrome、火狐。是通用型方式。
方式三(IE 独有的)
和方式二相同,但这种方式只有 IE 独有。获取到的即时运行完之后的宽高(三种 css 样式都可以获取)。
方式四
此
api的作用是:获取一个元素的绝对位置。绝对位置是视窗viewport左上角的绝对位置。此api可以拿到四个属性:left、top、width、height。
总结:
上面的四种方式,要求能说出来区别,以及哪个的通用型更强。
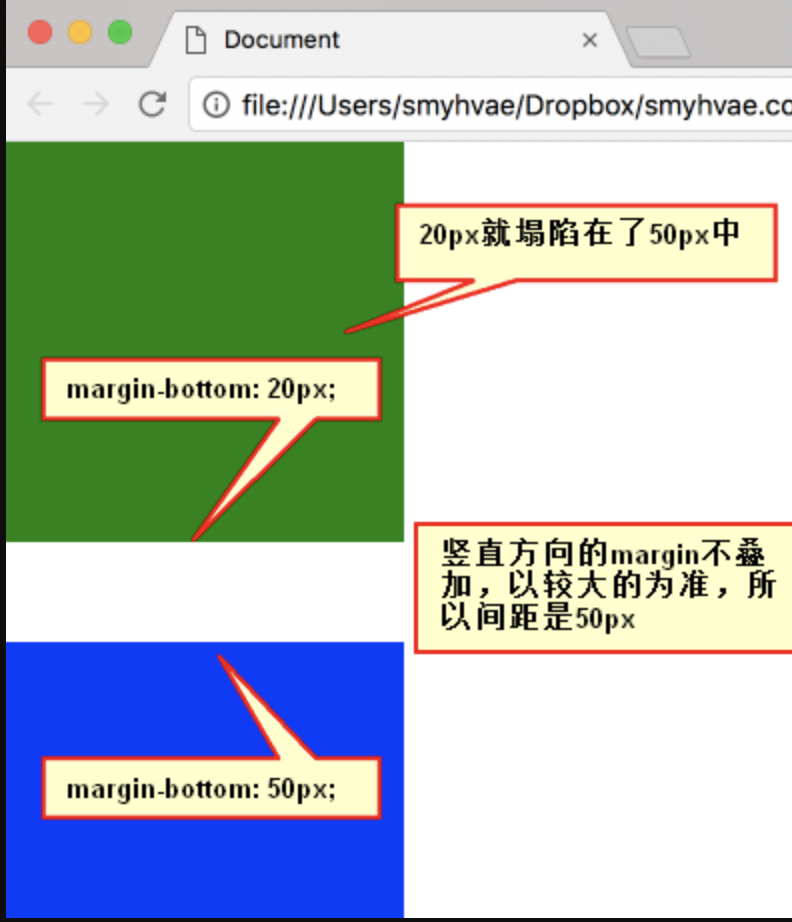
margin 塌陷 / margin 重叠
标准文档流中,竖直方向的 margin 不叠加,只取较大的值作为 margin(水平方向的margin是可以叠加的,即水平方向没有塌陷现象)。
PS:如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有
margin重叠的现象的。
我们来看几个例子。
兄弟元素之间
如下图所示:

子元素和父元素之间
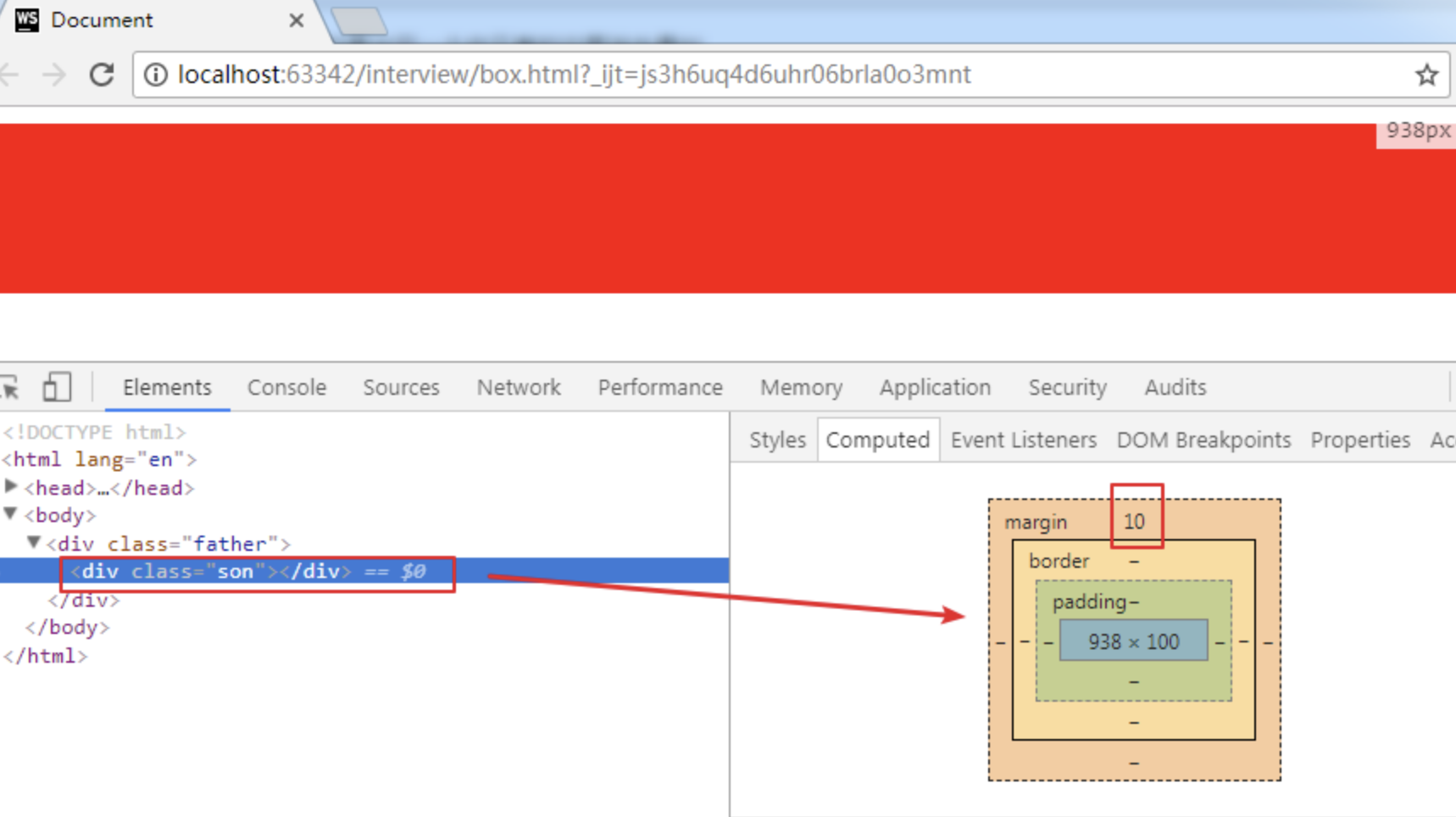
上面的代码中,儿子的
height是100px,magin-top是10px。注意,此时父亲的height是100,而不是110。因为儿子和父亲在竖直方向上,共一个margin。
儿子这个盒子:

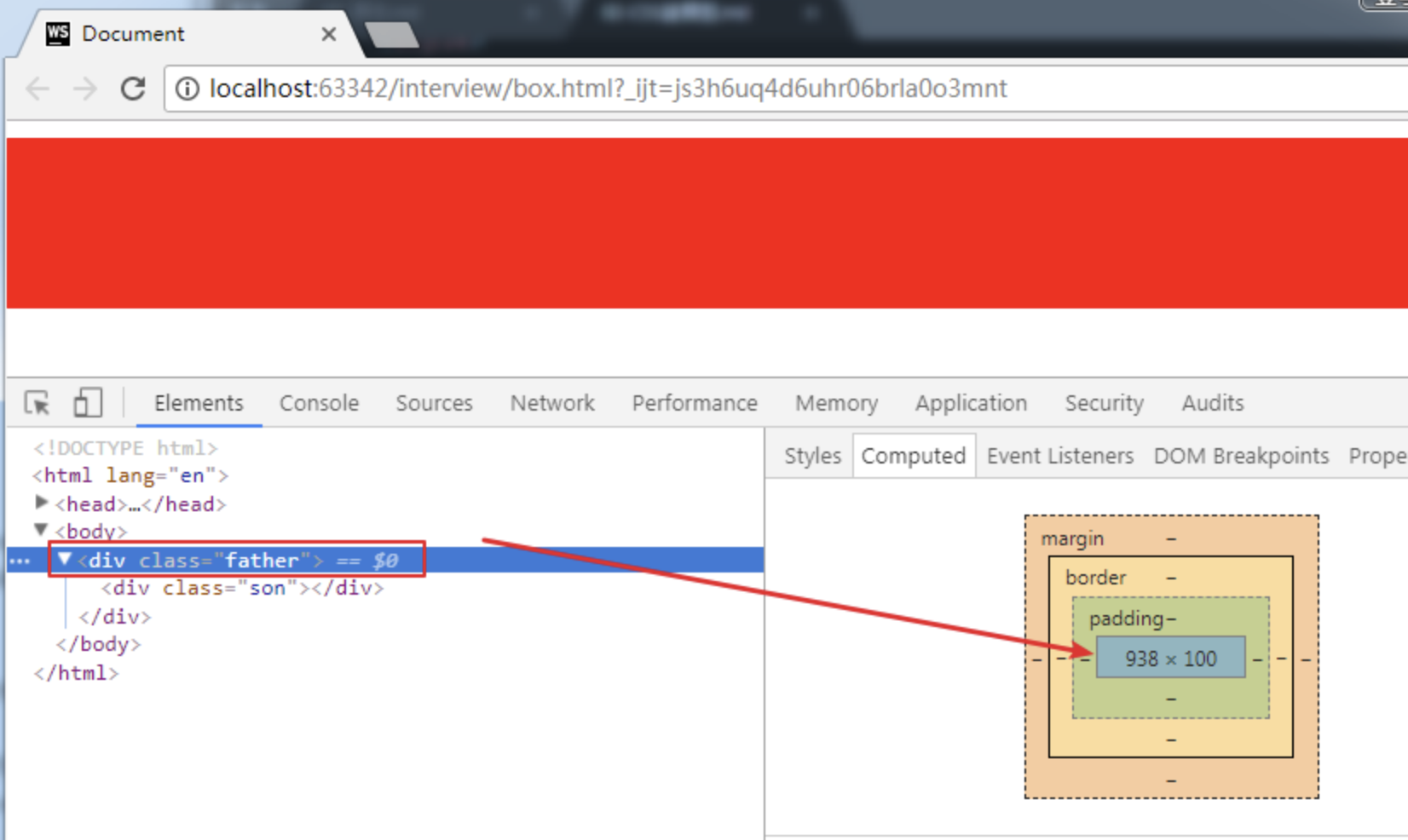
父亲这个盒子:

上方代码中,如果我们给父亲设置一个属性:
overflow: hidden,就可以避免这个问题,此时父亲的高度是 110px,这个用到的就是 BFC(下一段讲解)。
善于使用父亲的 padding,而不是儿子的 margin
其实,这一小段讲的内容与上一小段相同,都是讲父子之间的 margin 重叠。
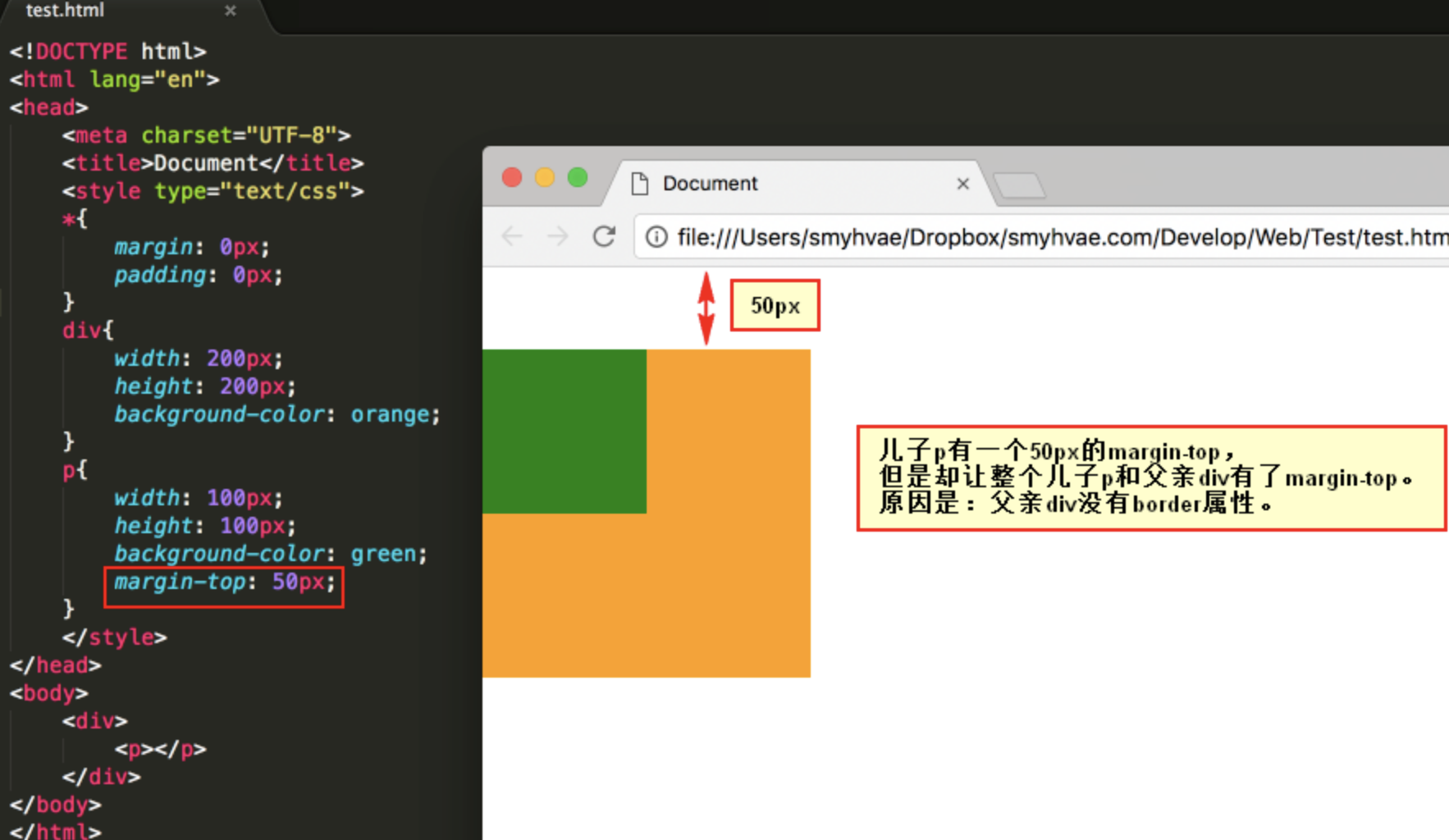
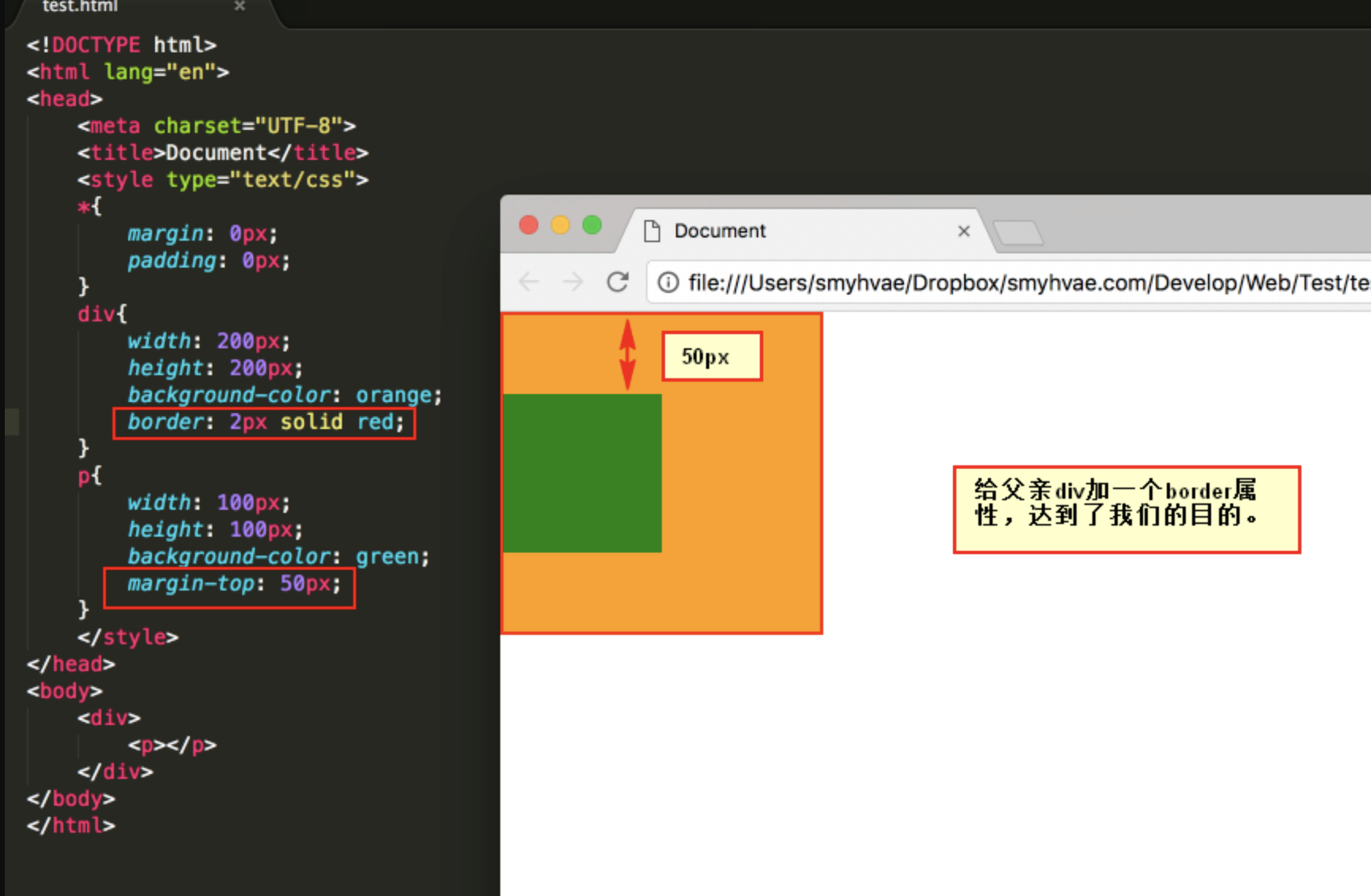
我们来看一个奇怪的现象。现在有下面这样一个结构:(div中放一个p)
上面的结构中,我们尝试通过给儿子
p一个margin-top:50px;的属性,让其与父亲保持 50px 的上边距。结果却看到了下面的奇怪的现象:

此时我们给父亲
div加一个border属性,就正常了:

如果父亲没有
border,那么儿子的margin实际上踹的是 “流”,踹的是这 “行”。所以,父亲整体也掉下来了。
margin 这个属性,本质上描述的是兄弟和兄弟之间的距离; 最好不要用这个 marign 表达父子之间的距离。
所以,如果要表达父子之间的距离,我们一定要善于使用父亲的 padding,而不是儿子的 `margin。
BFC(边距重叠解决方案)
BFC(Block Formatting Context):块级格式化上下文。你可以把它理解成一个独立的区域。
另外还有个概念叫IFC。不过,BFC问得更多。
BFC 的原理 / BFC 的布局规则【非常重要】
BFC的原理,其实也就是BFC的渲染规则(能说出以下四点就够了)。包括:
- BFC 内部的子元素,在垂直方向,边距会发生重叠。
- BFC 在页面中是独立的容器,外面的元素不会影响里面的元素,反之亦然。(稍后看
举例1) - BFC 区域不与旁边的
float box区域重叠。(可以用来清除浮动带来的影响)。(稍后看举例2) - 计算
BFC的高度时,浮动的子元素也参与计算。(稍后看举例3)
如何生成 BFC
有以下几种方法:
- 方法 1:
overflow: 不为visible,可以让属性是hidden、auto。【最常用】 - 方法 2:浮动中:
float的属性值不为none。意思是,只要设置了浮动,当前元素就创建了BFC。 - 方法 3:定位中:只要
posiiton的值不是 static或者是relative即可,可以是absolute或fixed,也就生成了一个BFC。 - 方法 4:
display为inline-block,table-cell,table-caption,flex,inline-flex
BFC 的应用
** 举例 1:** 解决 margin 重叠
当父元素和子元素发生
margin重叠时,解决办法:给子元素或父元素创建 BFC。
比如说,针对下面这样一个 div 结构:
上面的
div结构中,如果父元素和子元素发生margin重叠,我们可以给子元素创建一个BFC,就解决了:
因为第二条:BFC 区域是一个独立的区域,不会影响外面的元素。
举例 2:BFC 区域不与 float 区域重叠:
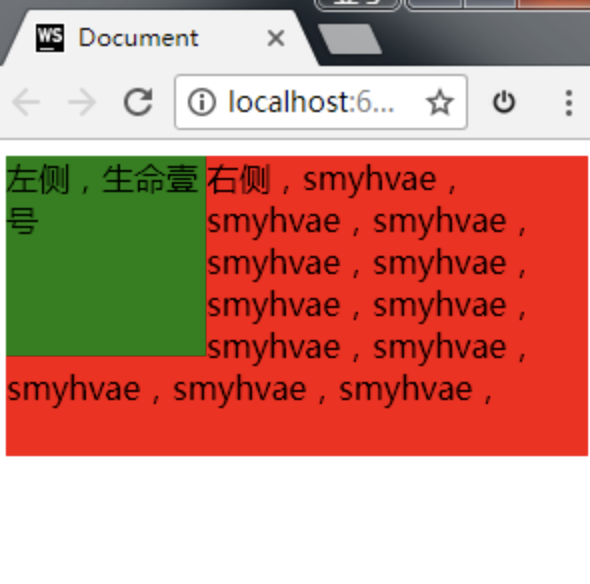
针对下面这样一个 div 结构;
效果如下:

上图中,由于右侧标准流里的元素,比左侧浮动的元素要高,导致右侧有一部分会跑到左边的下面去。
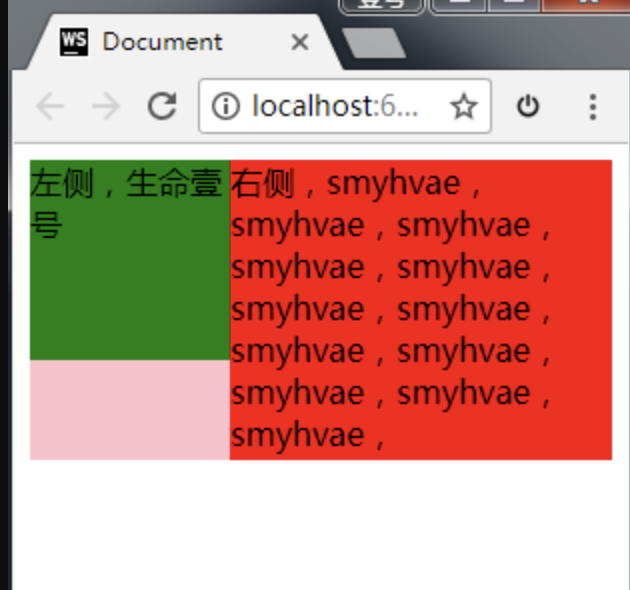
如果要解决这个问题,可以将右侧的元素创建 BFC,因为第三条:BFC 区域不与float box区域重叠。解决办法如下:(将 right 区域添加 overflow 属性)

上图表明,解决之后,father-layout的背景色显现出来了,说明问题解决了。
** 举例 3:** 清除浮动
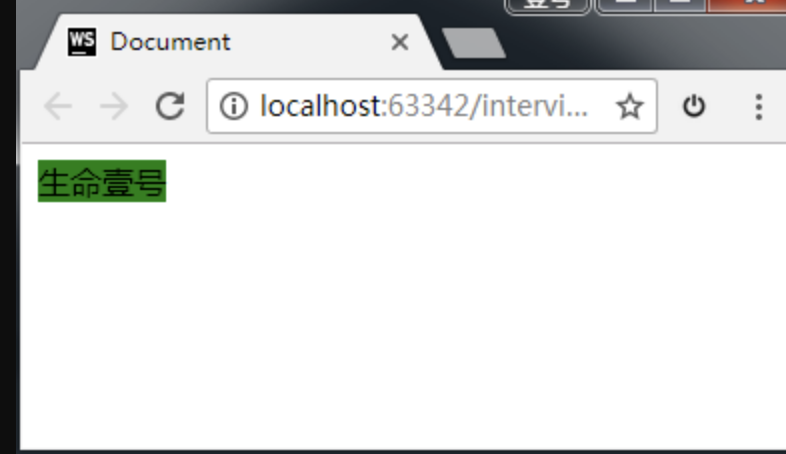
现在有下面这样的结构:
效果如下:

上面的代码中,儿子浮动了,但由于父亲没有设置高度,导致看不到父亲的背景色(此时父亲的高度为 0)。正所谓有高度的盒子,才能关住浮动。
如果想要清除浮动带来的影响,方法一是给父亲设置高度,然后采用隔墙法。方法二是 BFC:给父亲增加
overflow=hidden属性即可, 增加之后,效果如下:

为什么父元素成为 BFC 之后,就有了高度呢?这就回到了第四条:计算 BFC 的高度时,浮动元素也参与计算。意思是,在计算 BFC 的高度时,子元素的 float box 也会参与计算
# 六、页面布局
问题:假设高度默认
100px,请写出三栏布局,其中左栏、右栏各为300px,中间自适应。

分析:
初学者想到的答案有两种:
- 方法 1:浮动
- 方法 2:绝对定位
但要求你能至少写出三四种方法,才算及格。剩下的方法如下:
- 方法 3:
flexbox。移动开发里经常用到。 - 方法 4:表格布局
table。虽然已经淘汰了,但也应该了解。 - 方法 5:网格布局
grid
方法 1、浮动:
左侧设置左浮动,右侧设置右浮动即可,中间会自动地自适应。
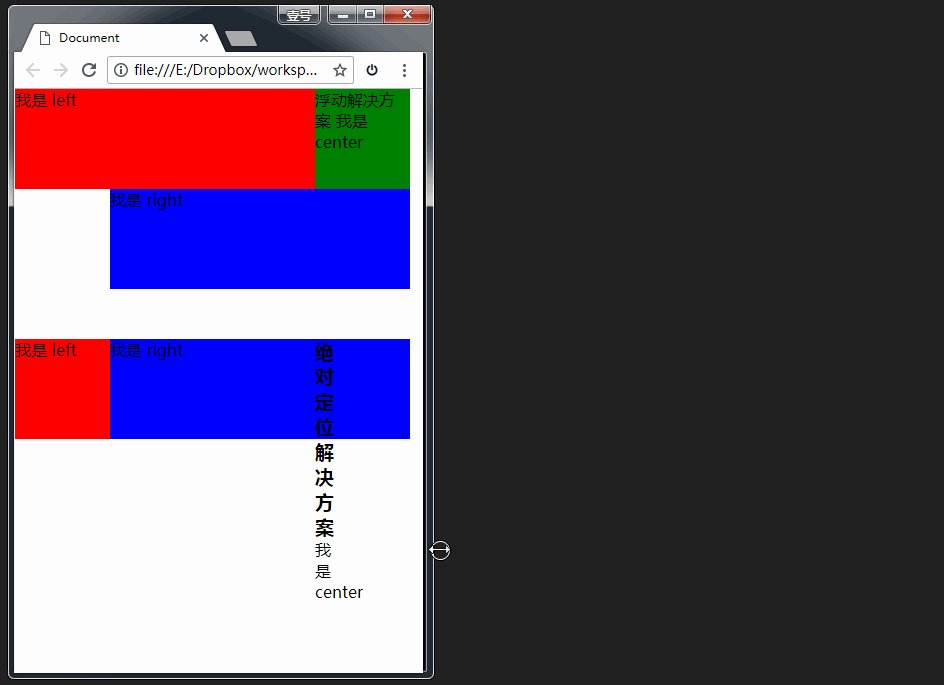
方法 2、绝对定位:
左侧设置为绝对定位,
left:0px。右侧设置为绝对定位,right:0px。中间设置为绝对定位,left和right都为300px,即可。中间的宽度会自适应。
使用
article标签作为容器,包裹左、中、右三个部分。
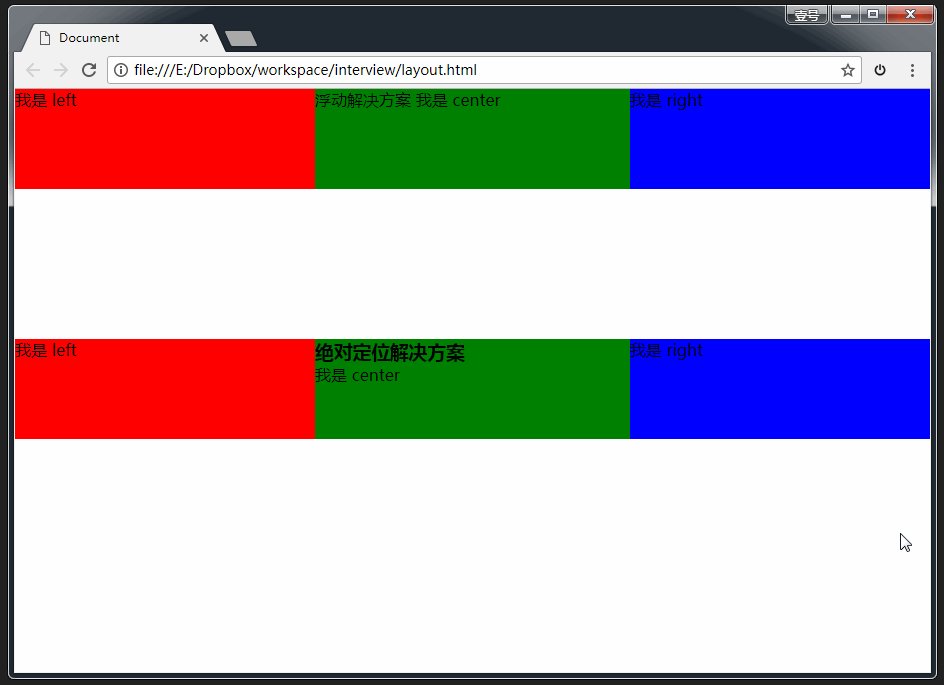
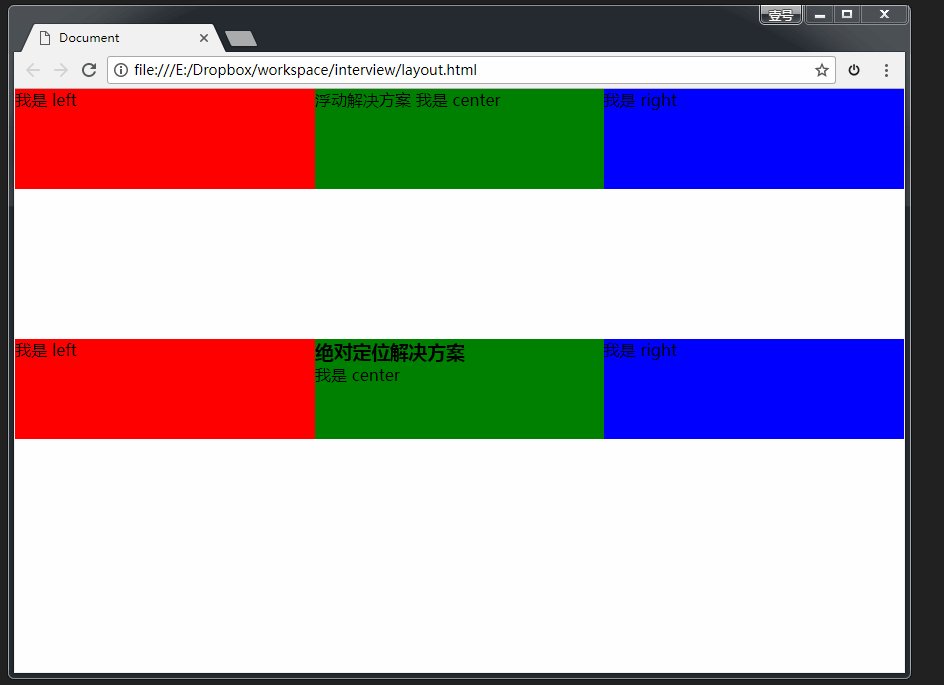
方法 1 和方法 2 的代码如下:
效果如下:

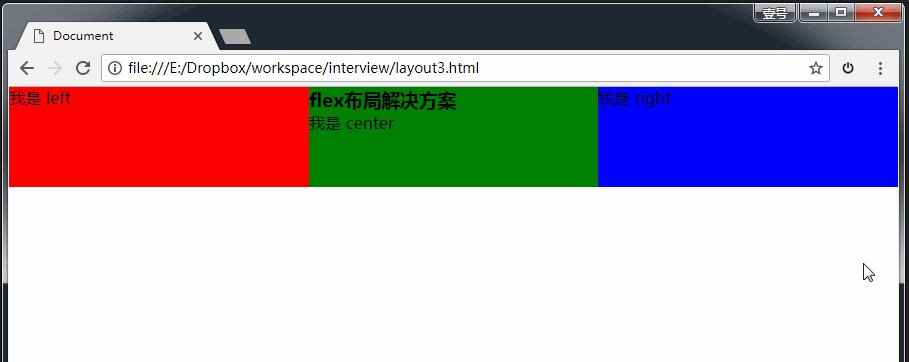
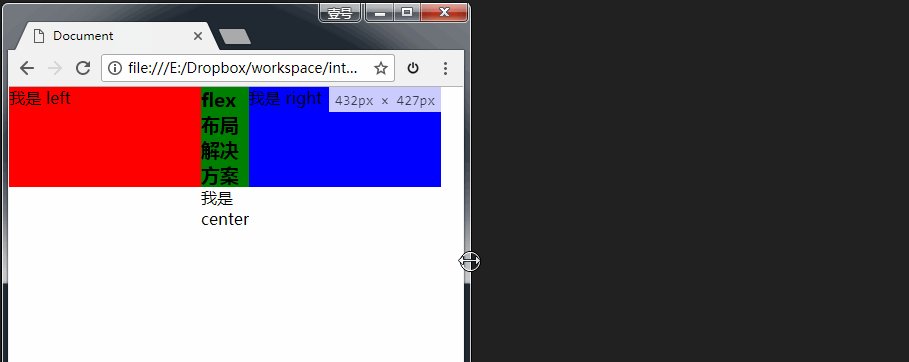
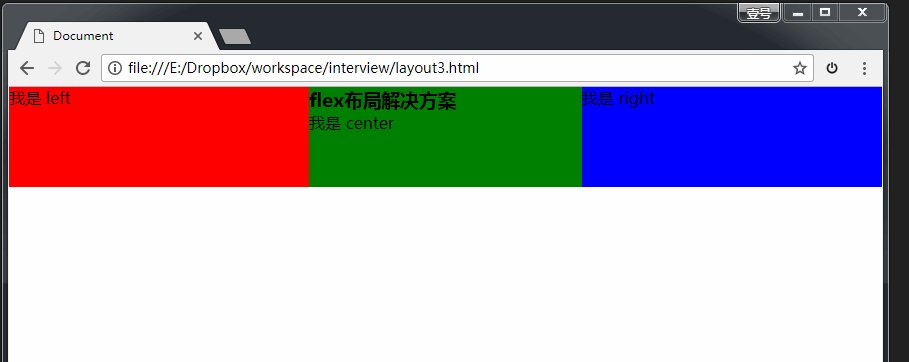
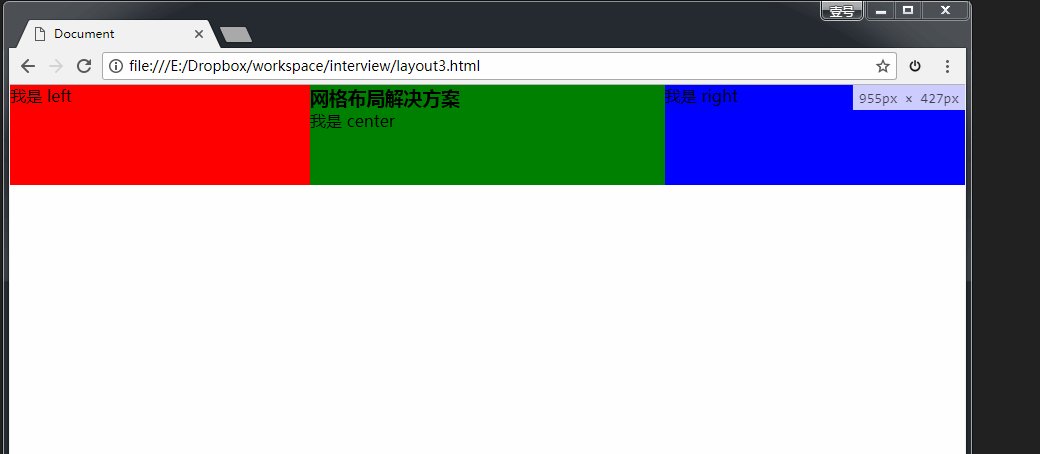
方法 3、flexbox 布局
将左中右所在的容器设置为
display: flex,设置两侧的宽度后,然后让中间的flex = 1,即可。
效果如下:

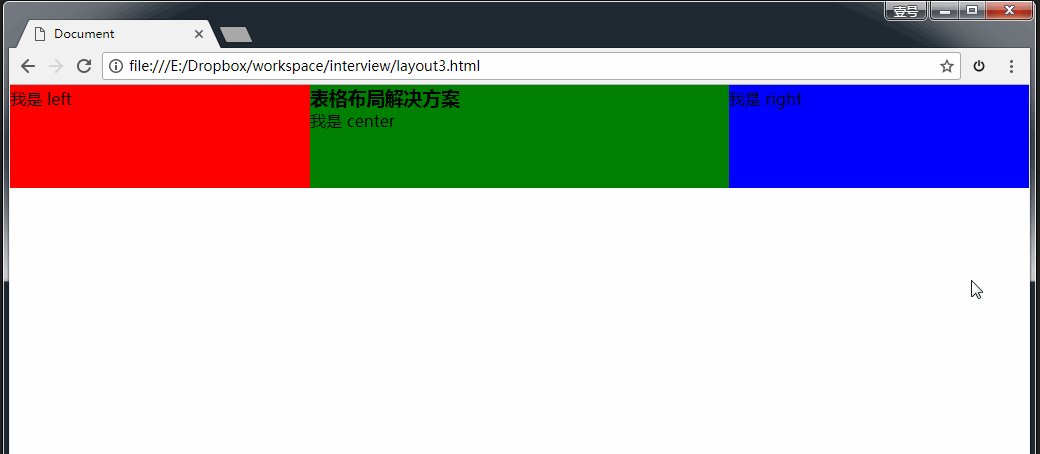
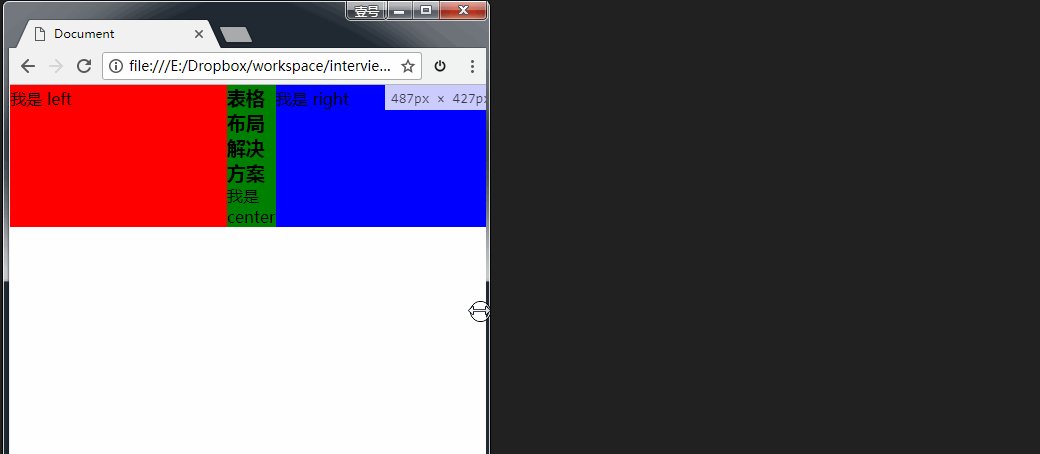
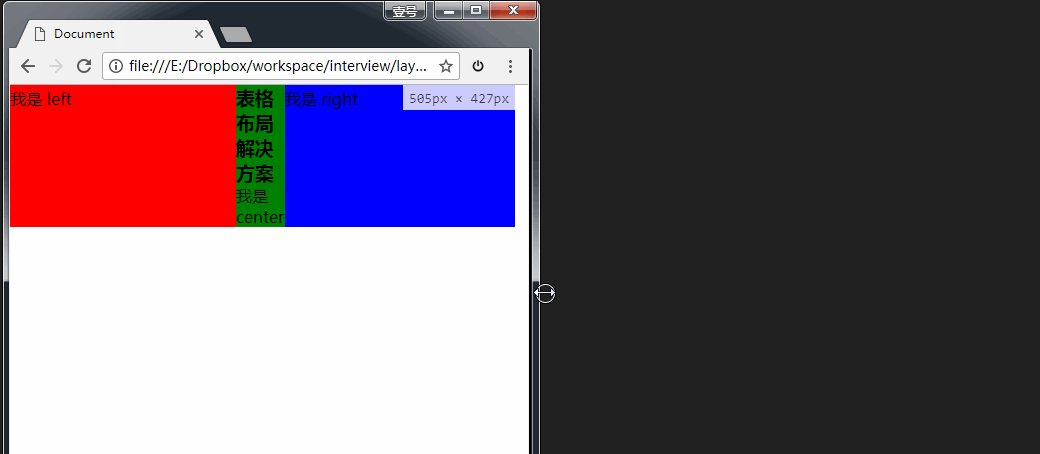
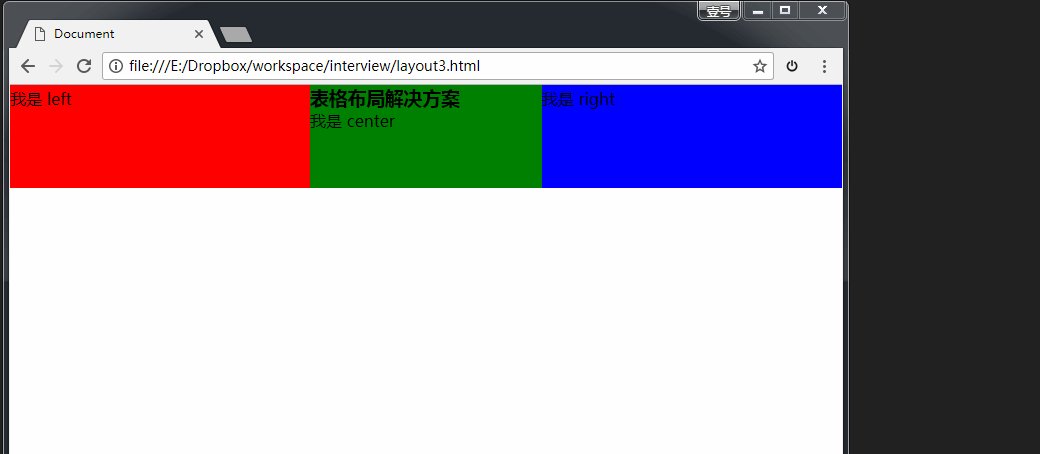
方法 4、表格布局 table
设置整个容器的宽度为
100%,设置三个部分均为表格,然后左边的单元格为300px,右边的单元格为300px,即可。中间的单元格会自适应。

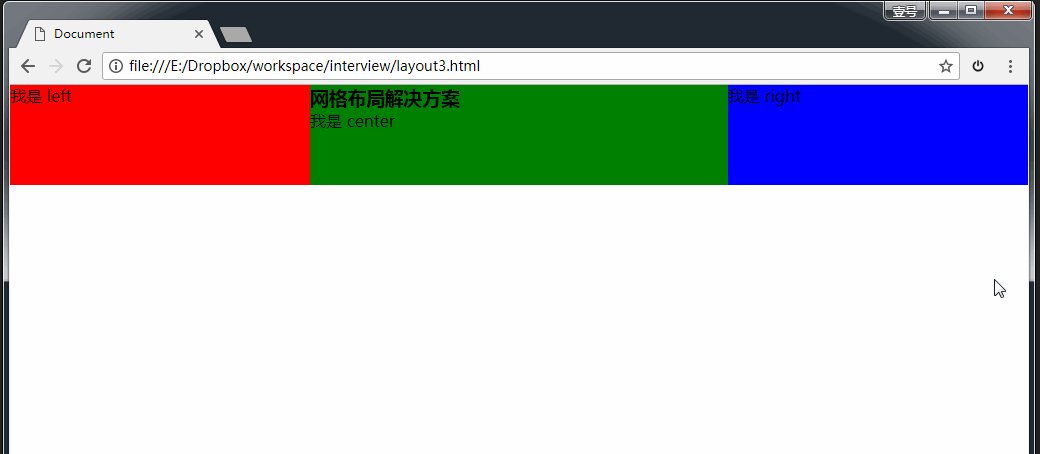
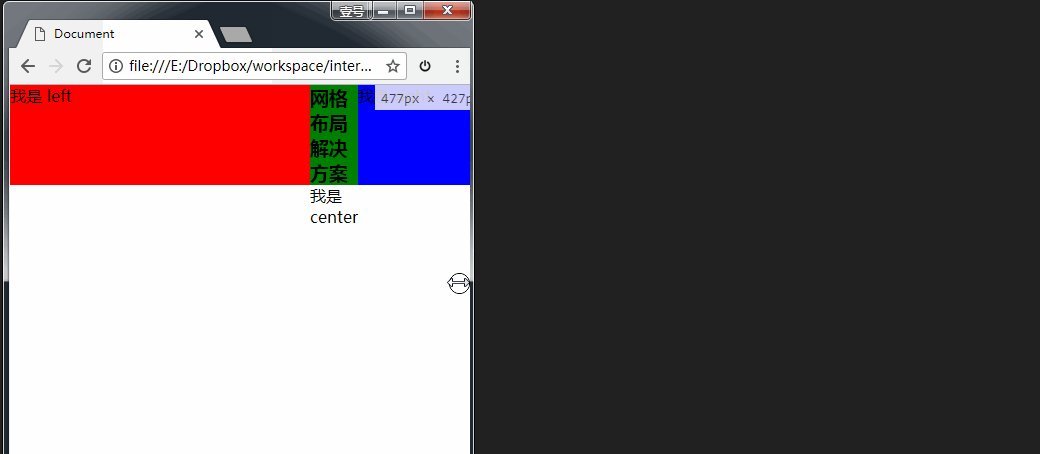
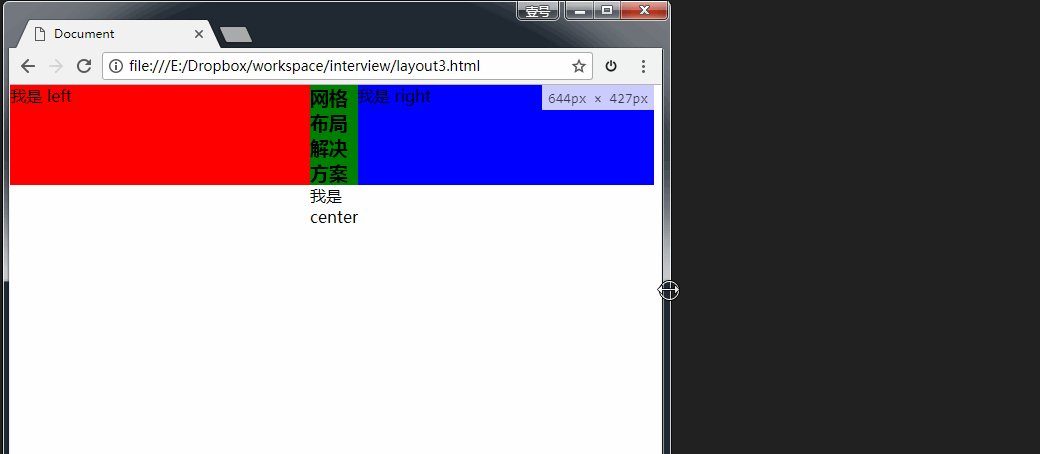
方法 5、网格布局 grid
效果:

延伸:五种方法的对比
五种方法的优缺点
- 考虑中间模块的高度问题
- 兼容性问题:实际开发中,哪个最实用?
方法 1:浮动:
- 优点:兼容性好。
- 缺点:浮动会脱离标准文档流,因此要清除浮动。我们解决好这个问题即可。
方法: 2:绝对定位
- 优点:快捷。
- 缺点:导致子元素也脱离了标准文档流,可实用性差。
方法 3:flex 布局(CSS3 中出现的)
- 优点:解决上面两个方法的不足,flex 布局比较完美。移动端基本用 flex 布局。
方法 4:表格布局
- 优点:表格布局在很多场景中很实用,兼容性非常好。因为 IE8 不支持 flex,此时可以尝试表格布局
- 缺点:因为三个部分都当成了单元格来对待,此时,如果中间的部分变高了,其会部分也会被迫调整高度。但是,在很多场景下,我们并不需要两侧的高度增高。
什么时候用
flex布局 or 表格布局,看具体的场景。二者没有绝对的优势,也没有绝对的不足。
方法 5:网格布局
- CSS3 中引入的布局,很好用。代码量简化了很多。
PS:面试提到网格布局,说明我们对新技术是有追求的。
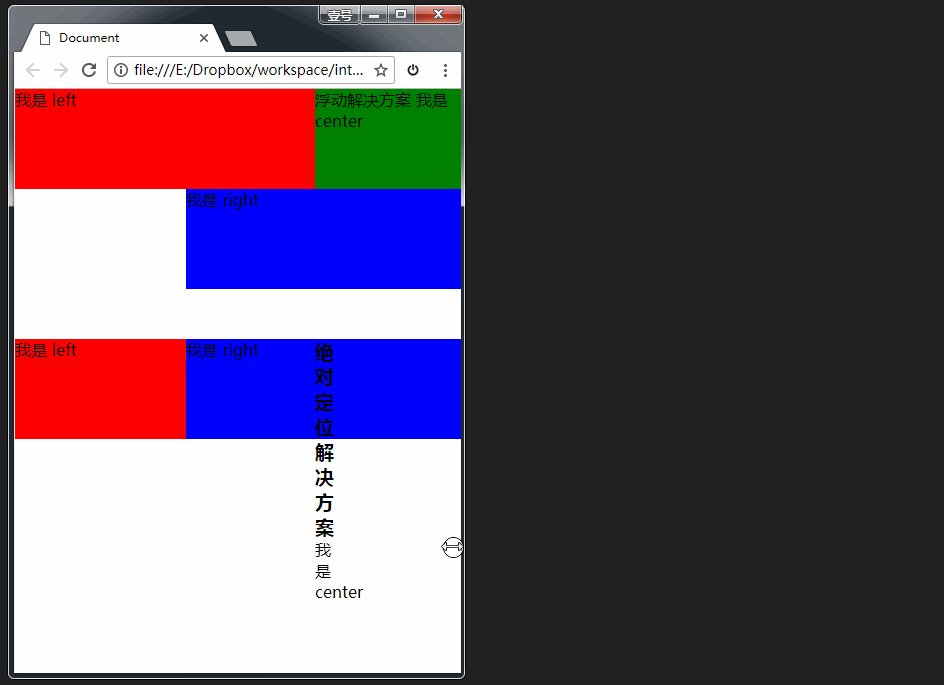
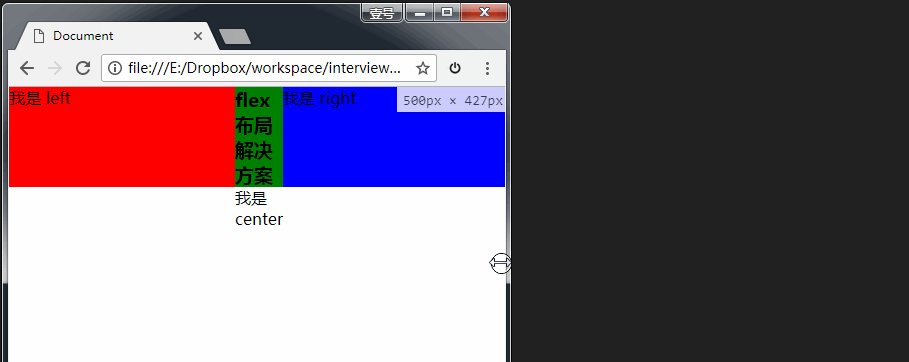
延伸:如果题目中去掉高度已知
问题:题目中,如果去掉高度已知,我们往中间的模块里塞很多内容,让中间的模块撑开。会发生什么变化?哪个布局就不能用了?
分析:其实可以这样理解,我们回去看上面的动画效果,当中间的模块变得很挤时,会发生什么效果?就是我们想要的答案。
答案是:flex 布局和表格布局可以通用,其他三个布局都不能用了。
总结
涉及到的知识点:
- 语义化掌握到位:每个区域用
section、article代表容器、div代表块儿。如果通篇都用 div,那就是语义化没掌握好。 - 页面布局理解深刻。
CSS基础知识扎实。- 思维灵活且积极上进。题目中可以通过
网格布局来体现。 - 代码书写规范。注意命名。上面的代码中,没有一行代码是多的。
# 七、安全问题:CSRF 和 XSS
# 1 前言
面试中的安全问题,明确来说,就两个方面:
CSRF:基本概念、攻击方式、防御措施XSS:基本概念、攻击方式、防御措施
这两个问题,一般不会问太难。
有人问:
SQL注入算吗?答案:这个其实跟前端的关系不是很大。
# 2 CSRF
问的不难,一般问:
CSRF的基本概念、缩写、全称- 攻击原理
- 防御措施
如果把攻击原理和防御措施掌握好,基本没什么问题。
# 2.1 CSRF 的基本概念、缩写、全称
CSRF(Cross-site request forgery):跨站请求伪造。
PS:中文名一定要记住。英文全称,如果记不住也拉倒。
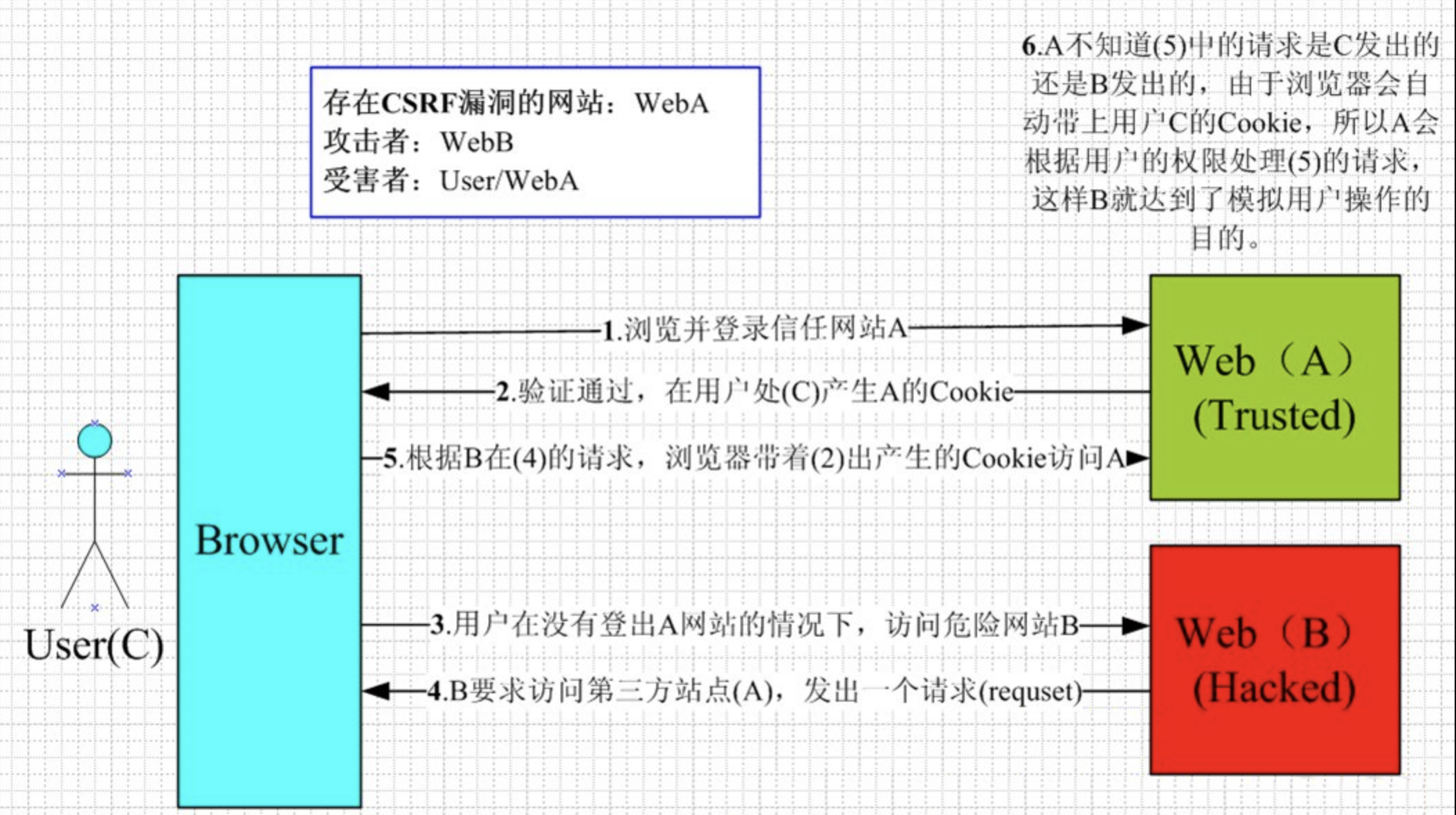
# 2.2 CSRF 的攻击原理

用户是网站 A 的注册用户,且登录进去,于是网站 A 就给用户下发
cookie。
从上图可以看出,要完成一次
CSRF攻击,受害者必须满足两个必要的条件:
- 登录受信任网站
A,并在本地生成Cookie。(如果用户没有登录网站A,那么网站B在诱导的时候,请求网站A的api接口时,会提示你登录) - 在不登出
A的情况下,访问危险网站B(其实是利用了网站A的漏洞)。
我们在讲
CSRF时,一定要把上面的两点说清楚。
温馨提示一下,
cookie保证了用户可以处于登录状态,但网站B其实拿不到cookie。
举个例子,前段时间里,微博网站有个
api接口有漏洞,导致很多用户的粉丝暴增。
# 2.3 CSRF 如何防御
方法一、Token 验证:(用的最多)
- 服务器发送给客户端一个
token; - 客户端提交的表单中带着这个
token。 - 如果这个
token不合法,那么服务器拒绝这个请求。
方法二:隐藏令牌:
- 把
token隐藏在http的head头中。
方法二和方法一有点像,本质上没有太大区别,只是使用方式上有区别。
方法三、Referer 验证:
Referer指的是页面请求来源。意思是,只接受本站的请求,服务器才做响应;如果不是,就拦截。
# 3 XSS
# 3.1 XSS 的基本概念
XSS(Cross Site Scripting):跨域脚本攻击。
- 接下来,我们详细讲一下
XSS的内容。
预备知识:
HTTP、Cookie、Ajax。
# 3.2 XSS 的攻击原理
XSS攻击的核心原理是:不需要你做任何的登录认证,它会通过合法的操作(比如在url中输入、在评论框中输入),向你的页面注入脚本(可能是js、hmtl代码块等)。
最后导致的结果可能是:
- 盗用
Cookie - 破坏页面的正常结构,插入广告等恶意内容
D-doss攻击
# 3.3 XSS 的攻击方式
- 反射型
发出请求时,
XSS代码出现在url中,作为输入提交到服务器端,服务器端解析后响应,XSS代码随响应内容一起传回给浏览器,最后浏览器解析执行XSS代码。这个过程像一次反射,所以叫反射型XSS。
- 存储型
存储型
XSS和反射型XSS的差别在于,提交的代码会存储在服务器端(数据库、内存、文件系统等),下次请求时目标页面时不用再提交 XSS 代码。
# 3.4 XSS 的防范措施(encode + 过滤)
XSS 的防范措施主要有三个:
1. 编码:
对用户输入的数据进行
HTML Entity编码。
如上图所示,把字符转换成 转义字符。
Encode的作用是将$var等一些字符进行转化,使得浏览器在最终输出结果上是一样的。
比如说这段代码:
若不进行任何处理,则浏览器会执行 alert 的 js 操作,实现 XSS 注入。
进行编码处理之后,L 在浏览器中的显示结果就是
<script>alert(1)</script>,实现了将$var作为纯文本进行输出,且不引起 JavaScript的执行。
2、过滤:
- 移除用户输入的和事件相关的属性。如
onerror可以自动触发攻击,还有onclick等。(总而言是,过滤掉一些不安全的内容) - 移除用户输入的
Style节点、Script节点、Iframe节点。(尤其是Script节点,它可是支持跨域的呀,一定要移除)。
3、校正
- 避免直接对
HTML Entity进行解码。 - 使用
DOM Parse转换,校正不配对的DOM标签。
备注:我们应该去了解一下
DOM Parse这个概念,它的作用是把文本解析成DOM结构。
比较常用的做法是,通过第一步的编码转成文本,然后第三步转成DOM对象,然后经过第二步的过滤。
还有一种简洁的答案:
首先是 encode,如果是富文本,就白名单。
# 4 CSRF 和 XSS 的区别
面试官还可能喜欢问二者的区别。
区别一:
CSRF:需要用户先登录网站A,获取cookieXSS:不需要登录。
区别二:(原理的区别)
CSRF:是利用网站A本身的漏洞,去请求网站A的api。XSS:是向网站A注入JS代码,然后执行JS里的代码,篡改网站A的内容。
# 八、跨域通信类
# 1 前言
从本章起,对代码的要求没之前那么高了,但是,要求你对知识面的掌握要足够宽。
前端通信类的问题,主要包括以下内容:
- 什么是同源策略及限制
同源策略是一个概念,就一句话。有什么限制,就三句话。能说出来即可。
- 前后端如何通信
如果你不准备,估计也就只能说出
ajax。这个可以考察出知识面。
- 如何创建 Ajax
Ajax在前后端通信中经常用到。做业务时,可以借助第三方的库,比如vue框架里的库、jQuery也有封装好的方法。但如果让你用原生的js去实现,该怎么做?
这就是考察你的动手能力,以及框架原理的掌握。如果能写出来,可以体现出你的基本功。是加分项。
- 跨域通信的几种方式
这部分非常重要。无非就是问你:什么是跨域、跨域有什么限制、跨域有几种方式。
下面分别讲解。
# 2 同源策略的概念和具体限制
同源策略:限制从一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的关键的安全机制。(来自 MDN 官方的解释)
具体解释:
源包括三个部分:协议、域名、端口(http协议的默认端口是80)。如果有任何一个部分不同,则源不同,那就是跨域了。限制:这个源的文档没有权利去操作另一个源的文档。这个限制体现在:(要记住)
Cookie、LocalStorage和IndexDB无法获取。- 无法获取和操作
DOM。 - 不能发送
Ajax请求。我们要注意,Ajax只适合同源的通信。
# 3 前后端如何通信
主要有以下几种方式:
Ajax:不支持跨域。WebSocket:不受同源策略的限制,支持跨域CORS:不受同源策略的限制,支持跨域。一种新的通信协议标准。可以理解成是:同时支持同源和跨域的 Ajax。
# 4 如何创建 Ajax
在回答
Ajax的问题时,要回答以下几个方面:
XMLHttpRequest的工作原理- 兼容性处理
XMLHttpRequest只有在高级浏览器中才支持。在回答问题时,这个兼容性问题不要忽略。
- 事件的触发条件
- 事件的触发顺序
XMLHttpRequest有很多触发事件,每个事件是怎么触发的。
# 4.1 发送 Ajax 请求的五个步骤(XMLHttpRequest 的工作原理)
- 创建
XMLHttpRequest对象。 - 使用
open方法设置请求的参数。open(method, url, 是否异步) - 发送请求。
- 注册事件。 注册
onreadystatechange事件,状态改变时就会调用。
如果要在数据完整请求回来的时候才调用,我们需要手动写一些判断的逻辑。
- 获取返回的数据,更新 UI。
# 4.2 发送 get 请求和 post 请求
get请求举例:
post请求举例:
# 4.3 onreadystatechange 事件
注册
onreadystatechange事件后,每当readyState属性改变时,就会调用onreadystatechange函数。
readyState:(存有XMLHttpRequest的状态。从0到4发生变化)
0: 请求未初始化1: 服务器连接已建立2: 请求已接收3: 请求处理中4: 请求已完成,且响应已就绪
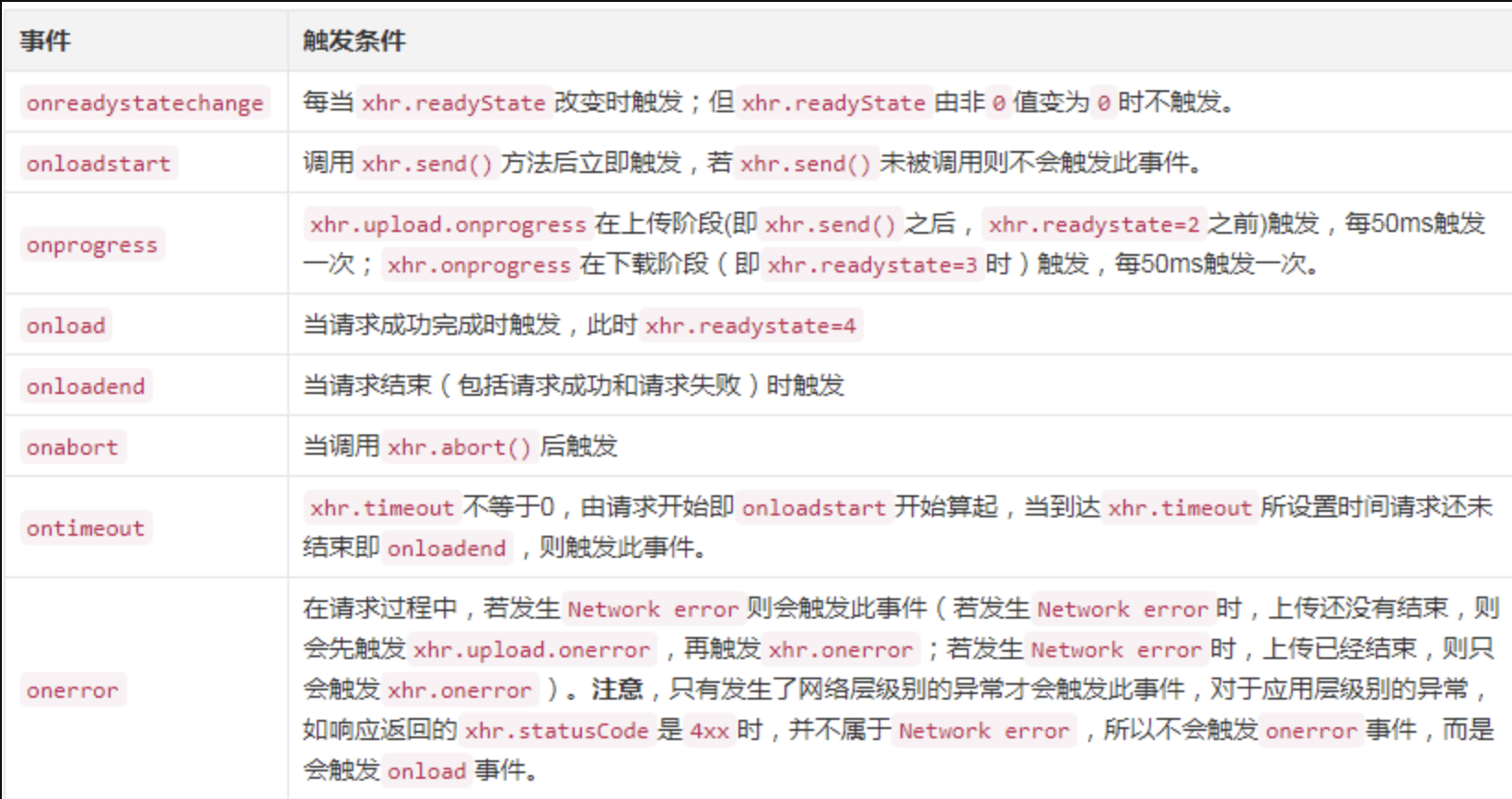
# 4.4 事件的触发条件

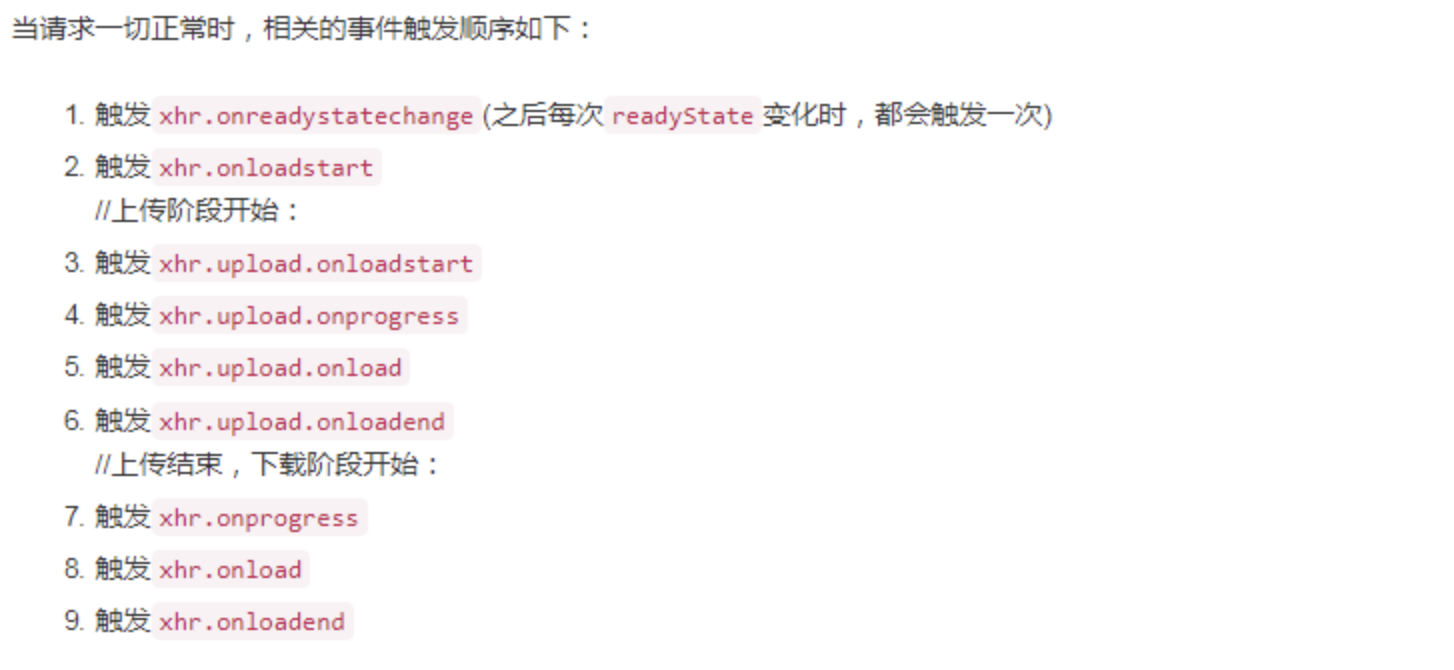
# 4.5 事件的触发顺序

# 4.6 实际开发中用的 原生 Ajax 请求
# 5 跨域通信的几种方式
方式如下:
JSONPWebSocketCORSHashpostMessage
上面这五种方式,在面试时,都要说出来。
# 5.1 JSONP
面试会问:
JSONP的原理是什么?怎么实现的?
- 在
CORS和postMessage以前,我们一直都是通过JSONP来做跨域通信的。
JSONP 的原理:通过
<script>标签的异步加载来实现的。比如说,实际开发中,我们发现,head标签里,可以通过<script>标签的src,里面放url,加载很多在线的插件。这就是用到了JSONP。
JSONP 的实现:
比如说,客户端这样写:
上面的
src中,data=name是 get 请求的参数,myjsonp是和后台约定好的函数名。 服务器端这样写:
于是,本地要求创建一个
myjsonp的全局函数,才能将返回的数据执行出来。
实际开发中,前端的 JSONP 是这样实现的:
# 5.2 WebSocket
WebSocket的用法如下:
面试一般不会让你写这个代码,一般是考察你是否了解
WebSocket概念,知道有这么回事即可。
# 5.3 CORS
CORS可以理解成是既可以同步、也可以异步的 Ajax。
- fetch
是一个比较新的API,用来实现CORS` 通信。用法如下:
另外,如果面试官问:“CORS 为什么支持跨域的通信?”
答案:跨域时,浏览器会拦截
Ajax请求,并在http头中加Origin。
# 5.4 Hash
url的#后面的内容就叫Hash。Hash 的改变,页面不会刷新。这就是用Hash做跨域通信的基本原理。
补充:
url的?后面的内容叫Search。Search的改变,会导致页面刷新,因此不能做跨域通信。
使用举例:
场景:我的页面 A 通过iframe或frame嵌入了跨域的页面 B。
现在,我这个
A页面想给B页面发消息,怎么操作呢?
首先,在我的
A页面中:然后,在
B页面中:
# 方法
H5中新增的postMessage()方法,可以用来做跨域通信。既然是 H5 中新增的,那就一定要提到。
场景:窗口 A (http:A.com) 向跨域的窗口 B (http:B.com) 发送信息。步骤如下
在
A窗口中操作如下:向B窗口发送数据:在
B窗口中操作如下:
# 九、前端错误监控
# 1 前言
错误监控包含的内容是:
- 前端错误的分类
- 每种错误的捕获方式
- 上报错误的基本原理
面试时,可能有两种问法:
- 如何监测
js错误?(开门见山的方式) - 如何保证产品质量?(其实问的也是错误监控)
# 2 前端错误的分类
包括两种:
- 即时运行错误(代码错误)
- 资源加载错误
# 3 每种错误的捕获方式
# 3.1 即时运行错误的捕获方式
方式 1:try ... catch。
这种方式要部署在代码中。
方式 2:window.onerror函数。这个函数是全局的。
参数解释:
msg为异常基本信息source为发生异常Javascript文件的urlrow为发生错误的行号
方式二中的
window.onerror是属于 DOM0 的写法,我们也可以用 DOM2 的写法:window.addEventListener("error", fn);也可以。
问题延伸 1:
window.onerror默认无法捕获跨域的js运行错误。捕获出来的信息如下:(基本属于无效信息)
比如说,我们的代码想引入
B网站的b.js文件,怎么捕获它的异常呢?
解决办法:在方法二的基础之上,做如下操作:
在
b.js文件里,加入如下responseheader,表示允许跨域:(或者世界给静态资源b.js加这个 response header)引入第三方的文件
b.js时,在<script>标签中增加crossorigin属性;
问题延伸 2:
只靠方式二中的
window.onerror是不够的,因为我们无法获取文件名是什么,不知道哪里出了错误。解决办法:把堆栈信息作为 msg 打印出来,堆栈里很详细。
# 3.2 资源加载错误的捕获方式
上面的
window.onerror只能捕获即时运行错误,无法捕获资源加载错误。原理是:资源加载错误,并不会向上冒泡,object.onerror捕获后就会终止(不会冒泡给window),所以window.onerror并不能捕获资源加载错误。
- 方式 1:
object.onerror。img标签、script标签等节点都可以添加onerror事件,用来捕获资源加载的错误。 - 方式 2:performance.getEntries。可以获取所有已加载资源的加载时长,通过这种方式,可以间接的拿到没有加载的资源错误。
举例:
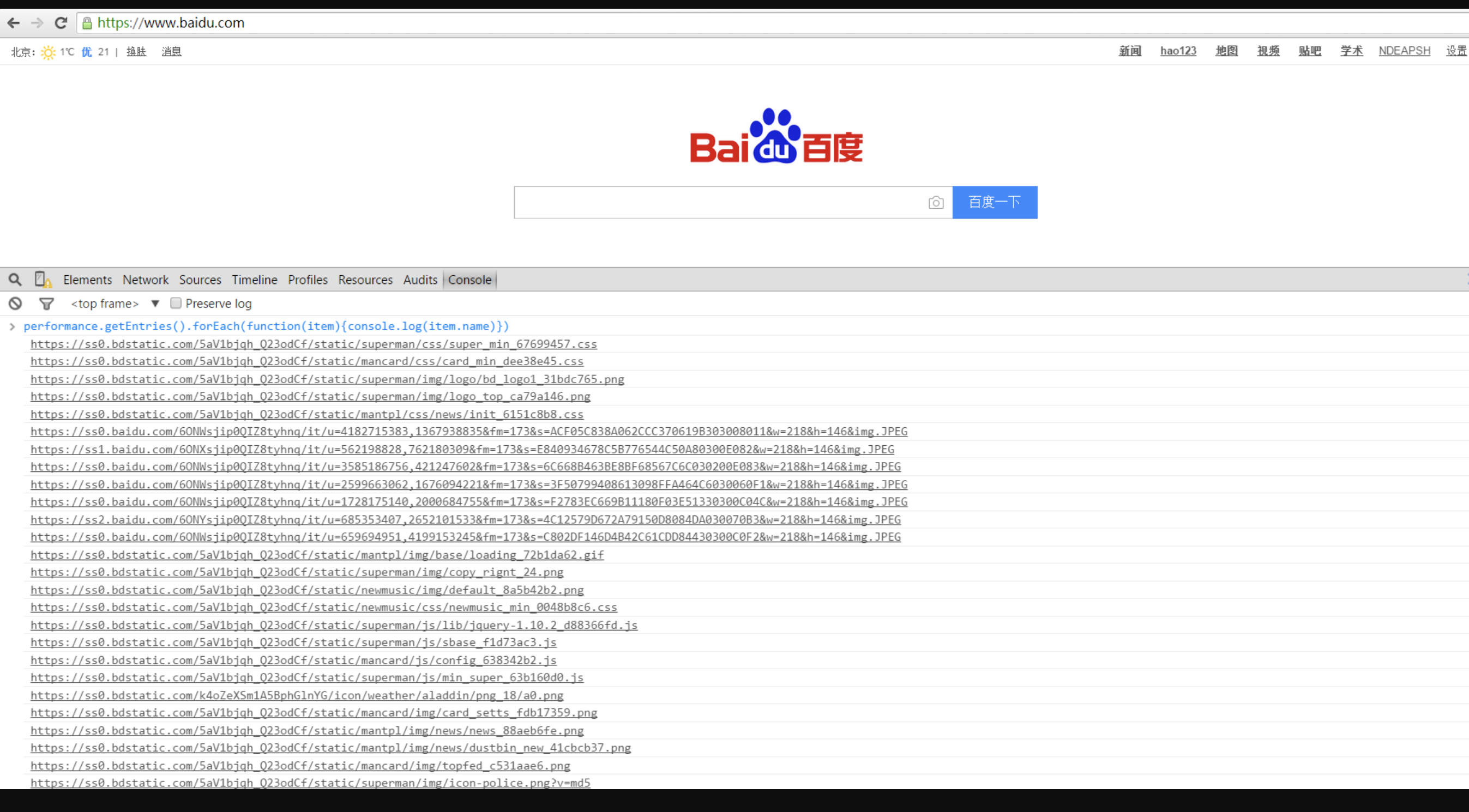
浏览器打开一个网站,在
Console控制台下,输入:
或者输入:
上面这个
api,返回的是数组,既然是数组,就可以用forEach遍历。打印出来的资源就是已经成功加载的资源。;

再入
document.getElementsByTagName('img'),就会显示出所有需要加载的的 img 集合。
于是,
document.getElementsByTagName('img')获取的资源数组减去通过performance.getEntries()获取的资源数组,剩下的就是没有成功加载的,这种方式可以间接捕获到资源加载错误。
这种方式非常有用,一定要记住。
** 方式 3;**Error 事件捕获。
源加载错误,虽然会阻止冒泡,但是不会阻止捕获。我们可以在捕获阶段绑定
error事件。例如:

** 总结:** 如果我们能回答出后面的两种方式,面试官对我们的印象会大大增加。既可以体现出我们对错误监控的了解,还可以体现出我们对事件模型的掌握。
# 4 错误上报的两种方式
- 方式一:采用 Ajax 通信的方式上报(此方式虽然可以上报错误,但是我们并不采用这种方式)
- ** 方式二:** 利用 Image 对象上报(推荐。网站的监控体系都是采用的这种方式)
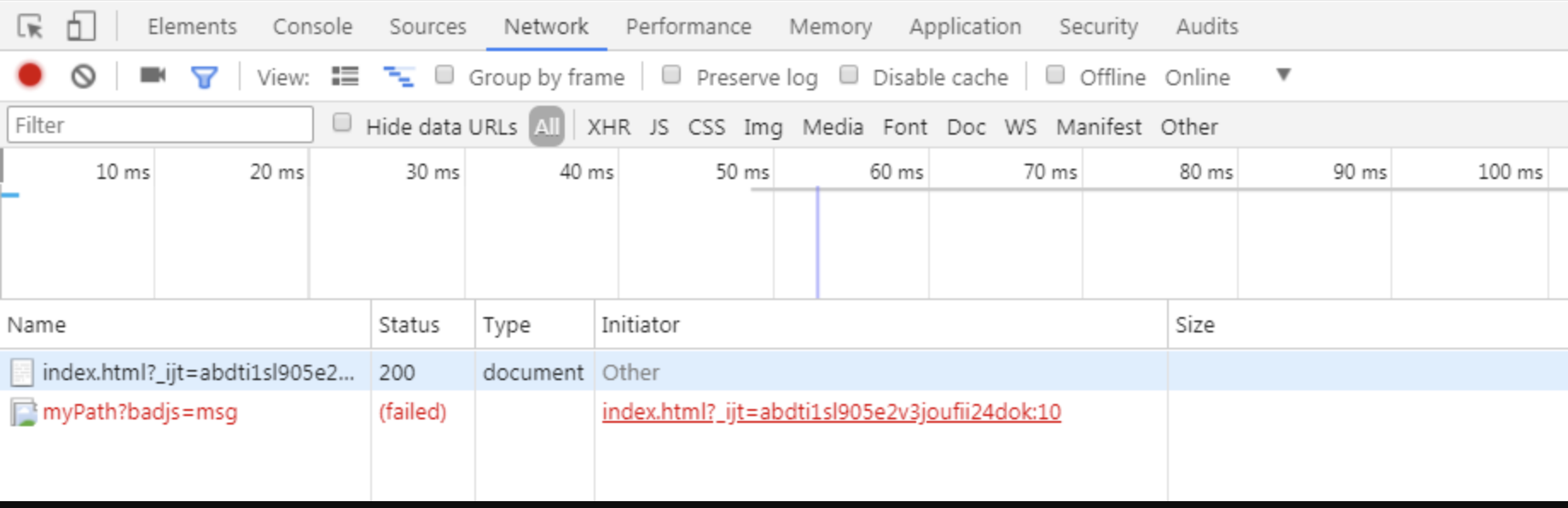
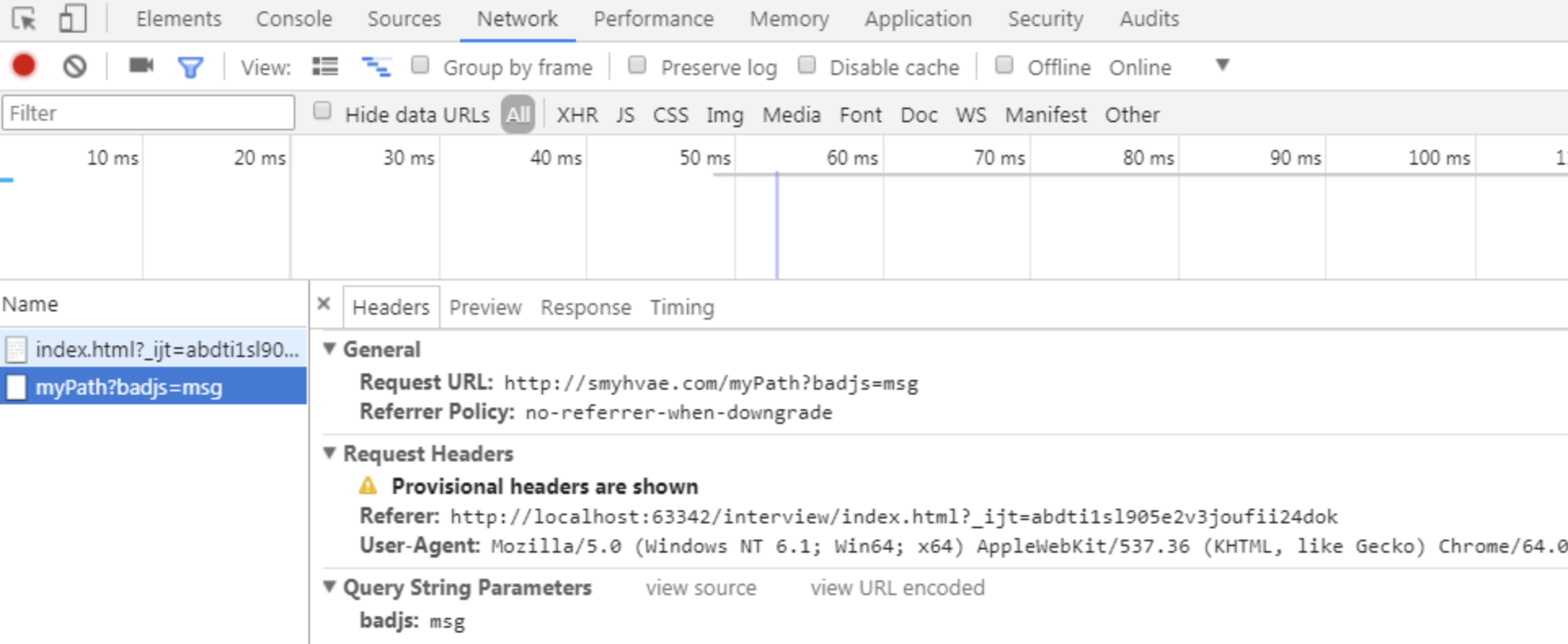
方式二的实现方式如下:
打开浏览器,效果如下:

上图中,红色那一栏表明,我的请求已经发出去了。点进去看看:

这种方式,不需要借助第三方的库,一行代码即可搞定。
# 十、HTTP 协议
一面中,如果有笔试,考 HTTP 协议的可能性较大。
# 1 前言
一面要讲的内容:
HTTP协议的主要特点HTTP报文的组成部分HTTP方法get和post的区别HTTP状态码- 什么是持久连接
- 什么是管线化
二面要讲的内容;
- 缓存
CSRF攻击
# 2 HTTP 协议的主要特点
- 简单快速
- 灵活
- 无连接
- 无状态
通常我们要答出以上四个内容。如果实在记不住,一定要记得后面的两个:无连接、无状态。
我们分别来解释一下。
# 2.1 简单快速
简单:每个资源(比如图片、页面)都通过 url 来定位。这都是固定的,在
http协议中,处理起来也比较简单,想访问什么资源,直接输入 url 即可。
# 2.2 灵活
http协议的头部有一个数据类型,通过http协议,就可以完成不同数据类型的传输。
# 2.3 无连接
连接一次,就会断开,不会继续保持连接。
# 2.4 无状态
客户端和服务器端是两种身份。第一次请求结束后,就断开了,第二次请求时,服务器端并没有记住之前的状态,也就是说,服务器端无法区分客户端是否为同一个人、同一个身份。
有的时候,我们访问网站时,网站能记住我们的账号,这个是通过其他的手段(比如
session)做到的,并不是http协议能做到的。
# 3 HTTP 报文的组成部分

在回答此问题时,我们要按照顺序回答:
- 先回答的是,
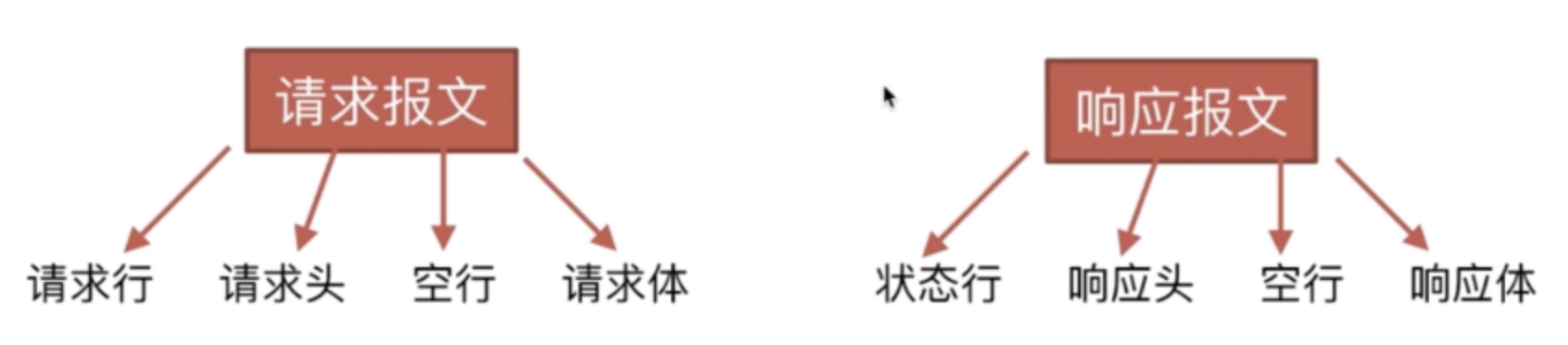
http报文包括:请求报文和响应报文。 - 再回答的是,每个报文包含什么部分。
- 最后回答,每个部分的内容是什么
# 3.1 请求报文包括:

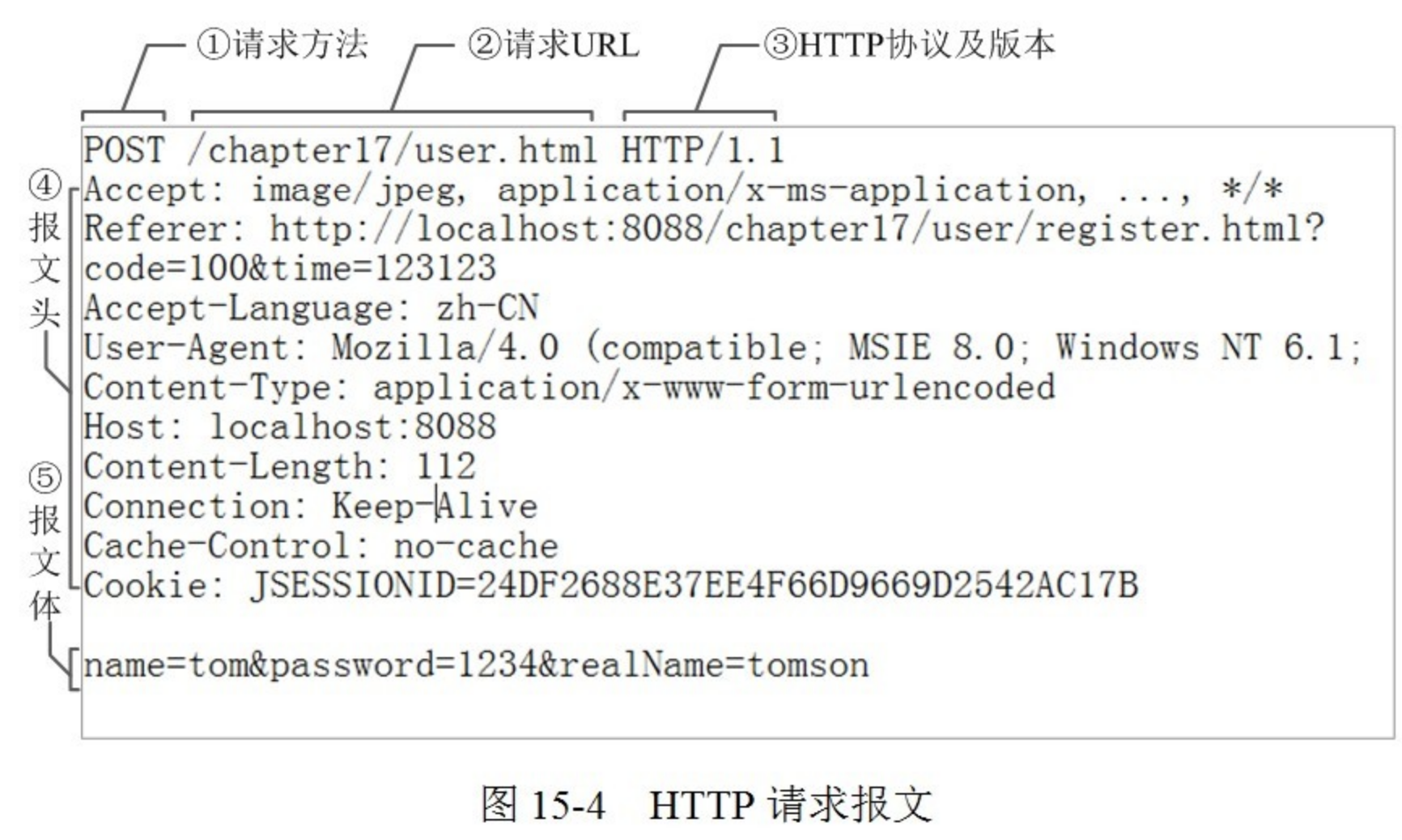
- 请求行:包括请求方法、请求的
url、http协议及版本。 - 请求头:一大堆的键值对。
- 空行指的是:当服务器在解析请求头的时候,如果遇到了空行,则表明,后面的内容是请求体
- 请求体:数据部分。
# 3.2 响应报文包括:

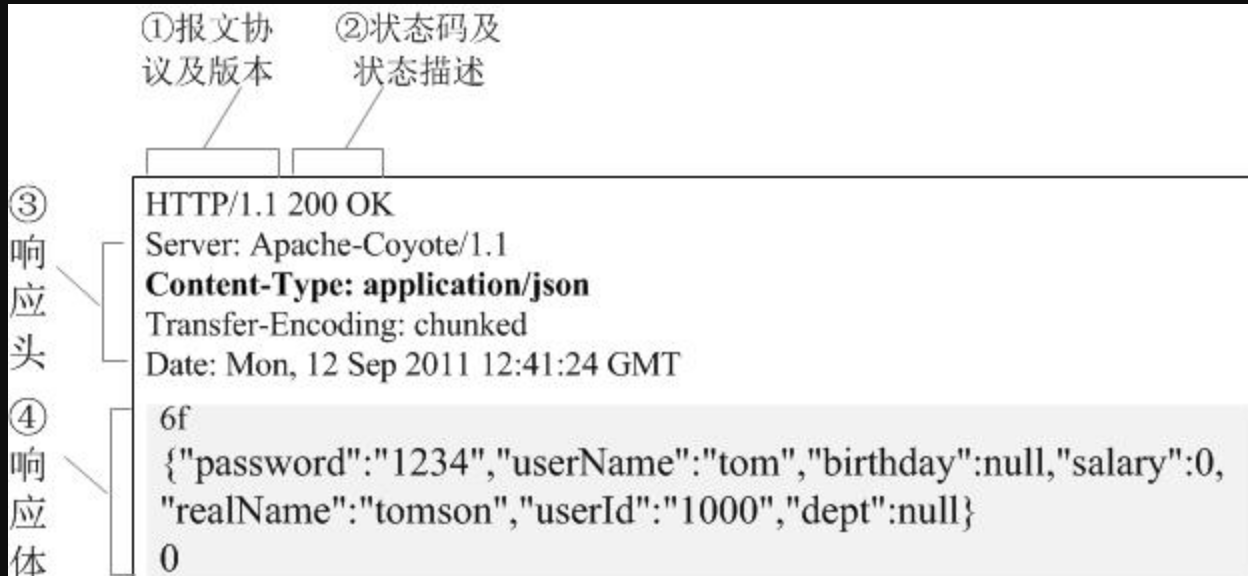
- 状态行:
http协议及版本、状态码及状态描述。 - 响应头
- 空行
- 响应体
# 4 HTTP 方法
包括:
GET:获取资源POST:传输资源put:更新资源DELETE:删除资源HEAD:获得报文首部
HTTP方法有很多,但是上面这五个方法,要求在面试时全部说出来,不要漏掉。
get和post` 比较常见。put和delete在实际应用中用的很少。况且,业务中,一般不删除服务器端的资源。head可能偶尔用的到。
# 5 get 和 post 的区别

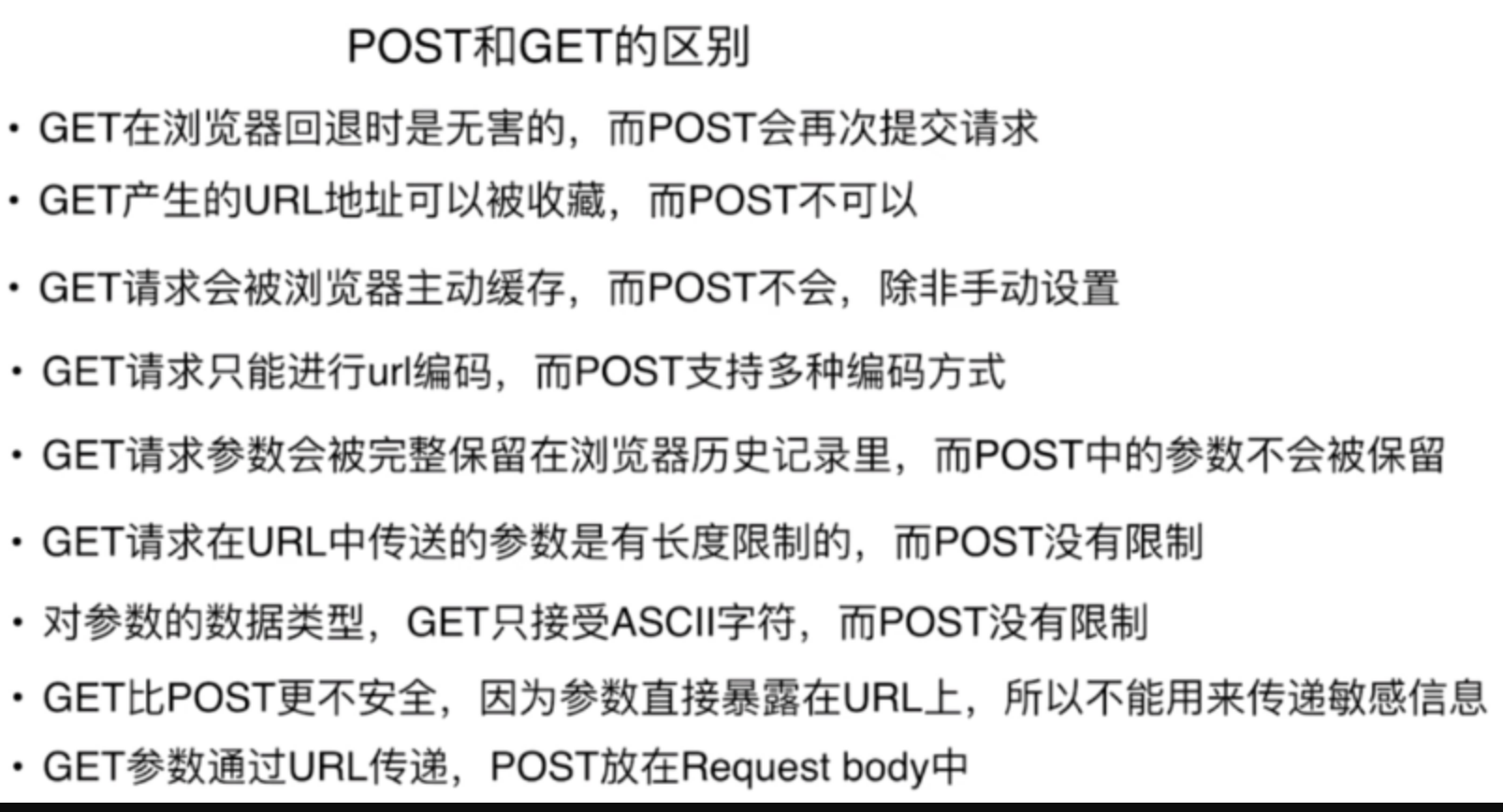
- 区别有很多,如果记不住,面试时,至少要任意答出其中的三四条。
- 有一点要强调,get 是相对不隐私的,而 post 是相对隐私的。
我们大概要记住以下几点:
- 浏览器在回退时,
get不会重新请求,但是post会重新请求。【重要】 get请求会被浏览器主动缓存,而post不会。【重要】get请求的参数,会报保留在浏览器的历史记录里,而post不会。做业务时要注意。为了防止CSRF攻击,很多公司把get统一改成了post。get请求在url中传递的参数有大小限制,基本是2kb`,不同的浏览器略有不同。而 post 没有注意。get的参数是直接暴露在url上的,相对不安全。而post是放在请求体中的。
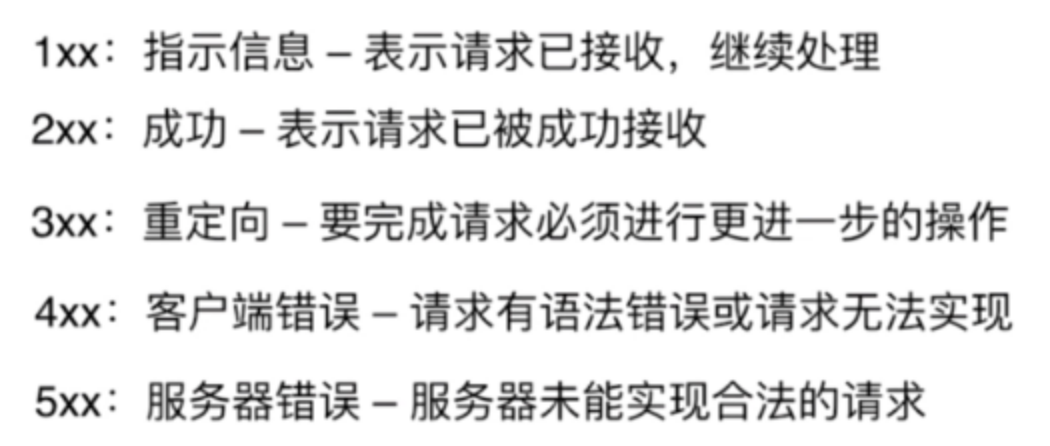
# 6 http 状态码
http状态码分类:

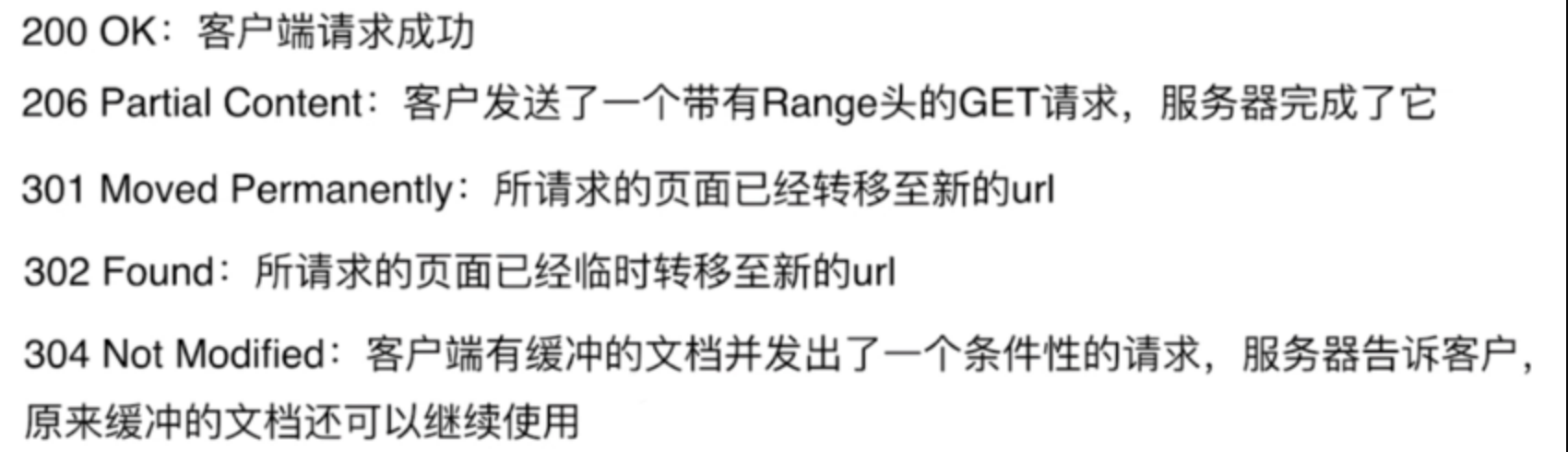
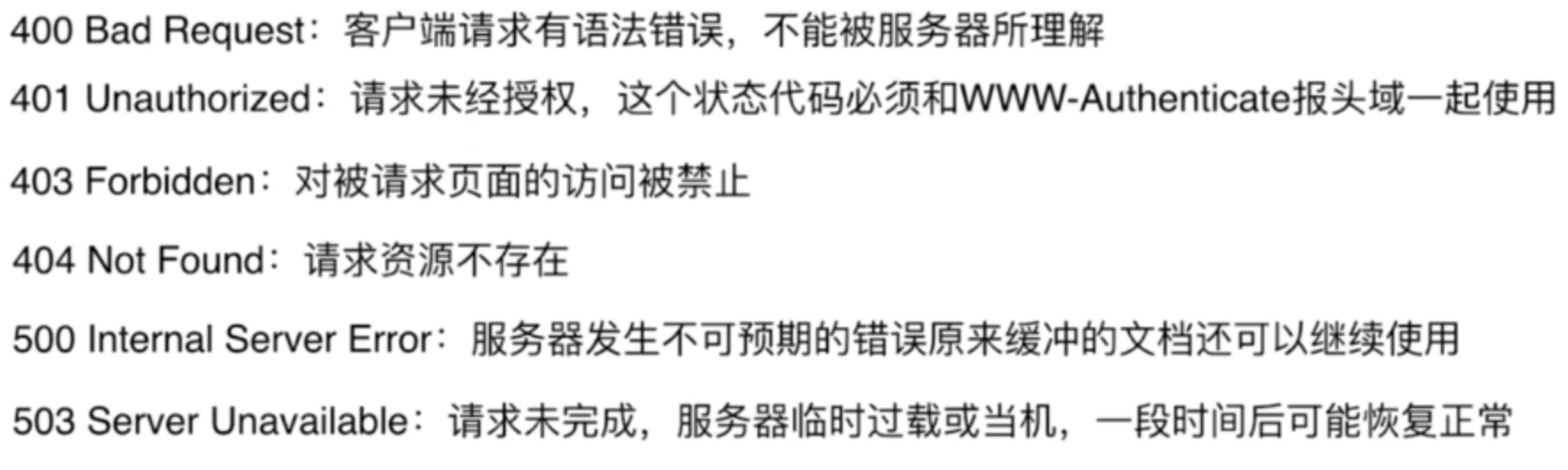
常见的
http状态码:

部分解释:
206的应用:range指的是请求的范围,客户端只请求某个大文件里的一部分内容。比如说,如果播放视频地址或音频地址的前面一部分,可以用到206。301:重定向(永久)。302:重定向(临时)。304:我这个服务器告诉客户端,你已经有缓存了,不需要从我这里取了。

400和401用的不多, 未授权。403指的是请求被拒绝。404指的是资源不存在。
# 7 持久链接 / http 长连接
如果你能答出持久链接,这是面试官很想知道的一个点。
- 轮询:
http1.0中,客户端每隔很短的时间,都会对服务器发出请求,查看是否有新的消息,只要轮询速度足够快,例如1秒,就能给人造成交互是实时进行的印象。这种做法是无奈之举,实际上对服务器、客户端双方都造成了大量的性能浪费。 - 长连接:
HTTP1.1中,通过使用Connection:keep-alive进行长连接,。客户端只请求一次,但是服务器会将继续保持连接,当再次请求时,避免了重新建立连接。
注意,
HTTP 1.1默认进行持久连接。在一次TCP连接中可以完成多个HTTP请求,但是对每个请求仍然要单独发 header,Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。
# 8 长连接中的管线化
如果能答出管线化,则属于加分项。
# 8.1 管线化的原理
长连接时,默认的请求这样的:
管线化就是,我把现在的请求打包,一次性发过去,你也给我一次响应回来。
# 8.2 管线化的注意事项
面试时,不会深究管线化。如果真要问你,就回答:“我没怎么研究过,准备回去看看~”